
皆さんWordPressでカスタムフィールドというものを使っていますか??
簡単に言うと編集画面に入力欄を用意して、入力したテキストや画像を公開側に表示するものになります。
「入力欄ならエディタが編集ページにあるよ?」と思われると思いますが、
例えばイベントの表の定型文を毎回同じコピペして使っていると、毎回コピーする事が面倒になります。
また、デザインを崩さずにテキストだけ変えたいんだ!
クライアント様が変更後→崩れた!みたいなことがよくあります。そういった問題を解決してくれます。
設定が終わっている方は実践編(基本フィールド)を御覧ください。
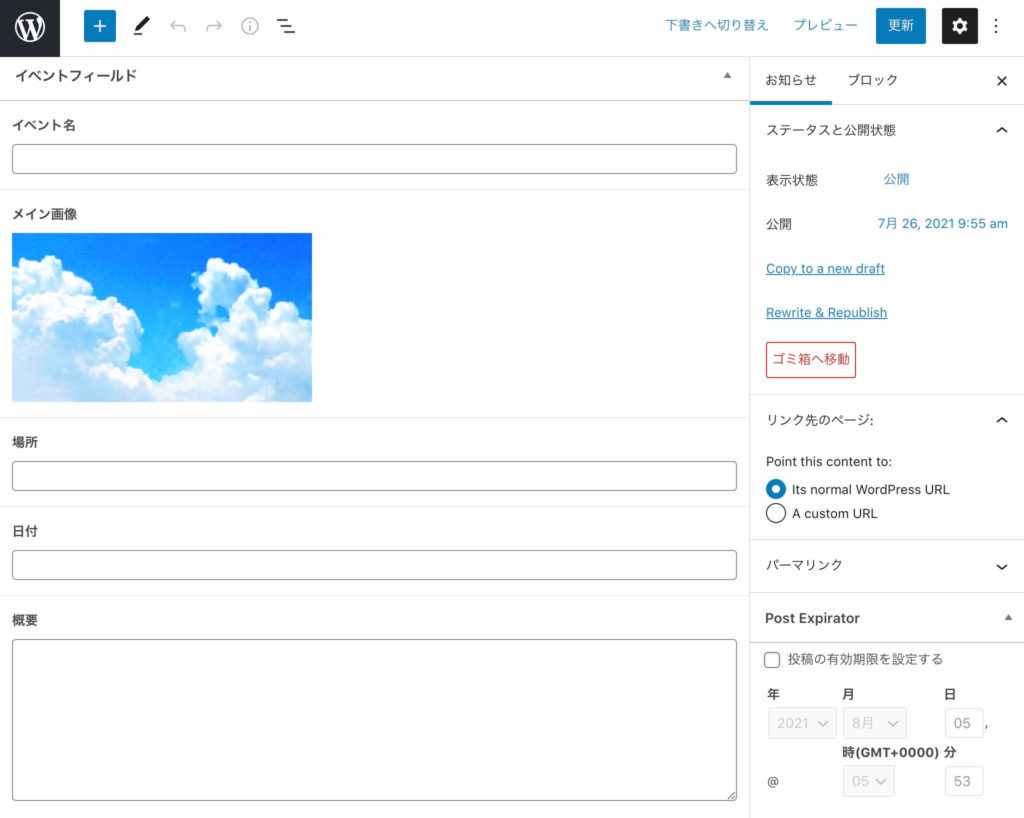
編集画面のサンプル例
以下の画像がサンプルのイベント用カスタムフィールドを入力する画面になります。

入力欄に入力するだけなので、定型文をコピペせずに済み、またデザインを損なわずに内容だけ変えることができます。
カスタムフィールドの定番プラグインAdvanced Custom Fields
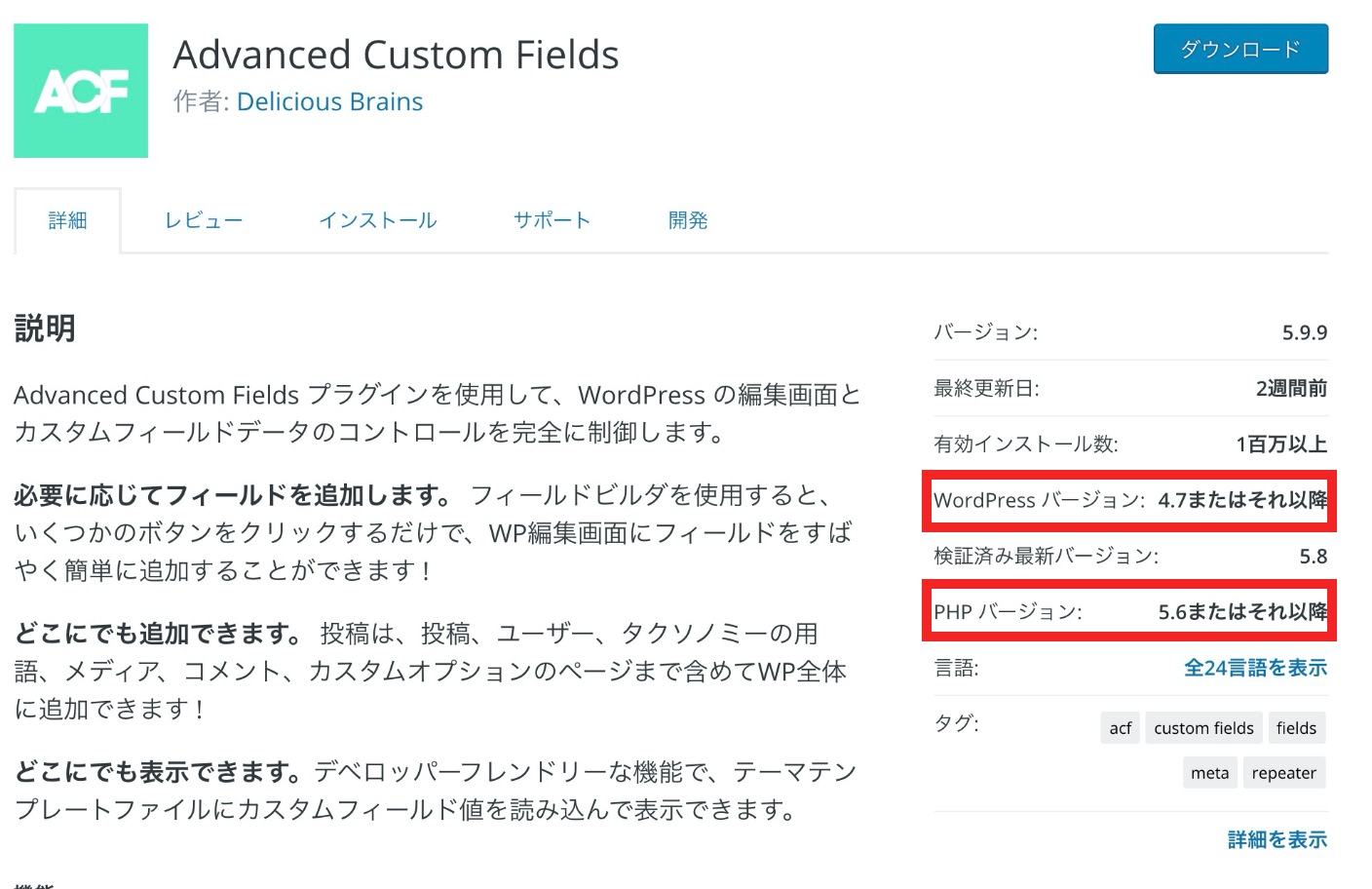
Advanced Custom Fields(以下略ACF)は2200万以上のダウンロードを誇る圧倒的人気を誇るカスタムフィールドプラグインです。
他にもカスタムフィールドのプラグインはありますが、ACFの多機能ぶりにはまだまだ遅れを取っている状況です。
最新のACF(2021/8/5時点)を使用するにはWordpressのバージョンが4.7以上、またPHPのバージョン5.6以上が必須になります。

ACFのインストール
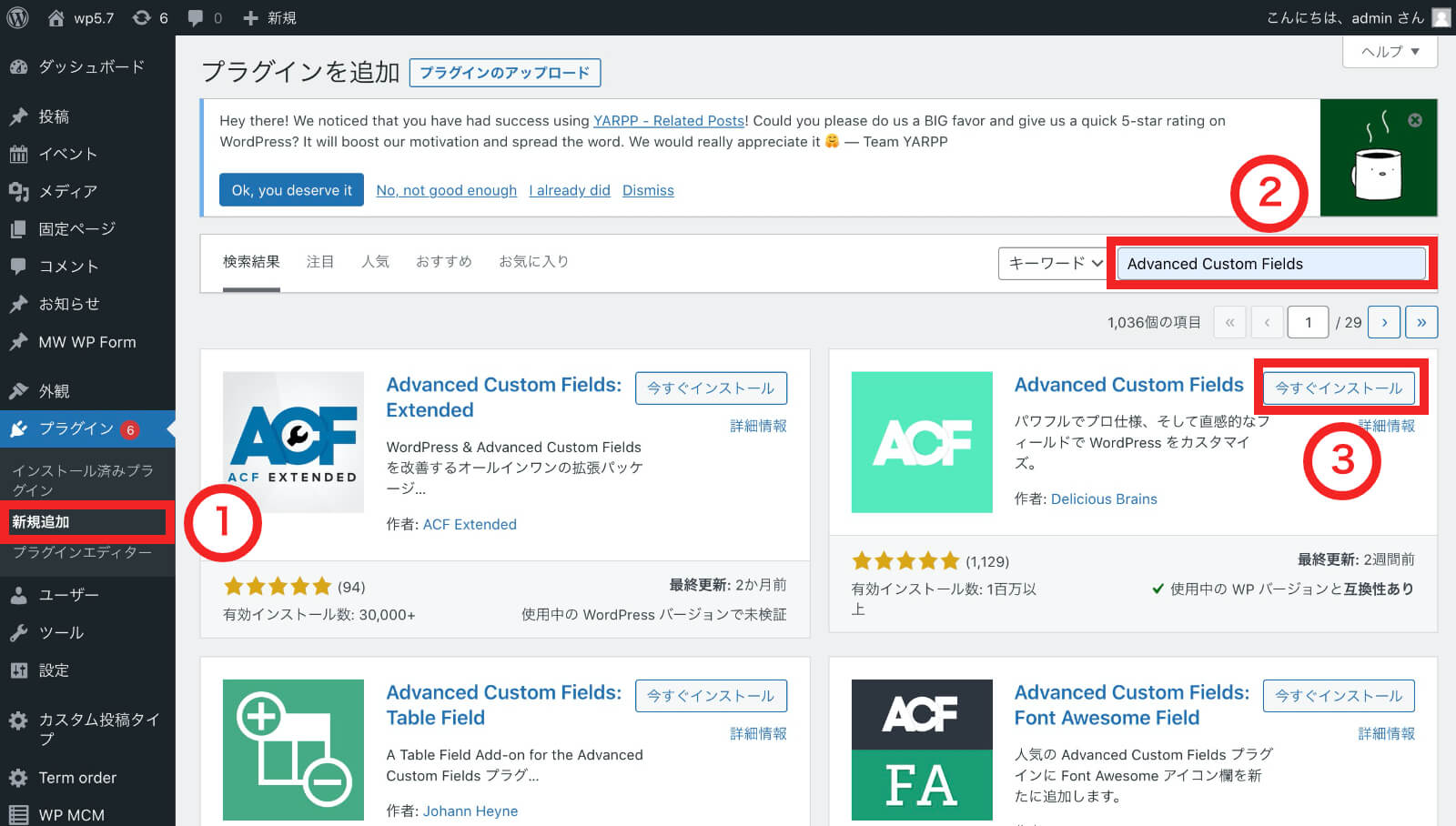
以下の手順でインストールします。
- 左メニューのプラグインの「新規追加」
- Advanced Custom Fieldsを検索
- 「今すぐインストール」→「有効化」

フィールドグループを作成する
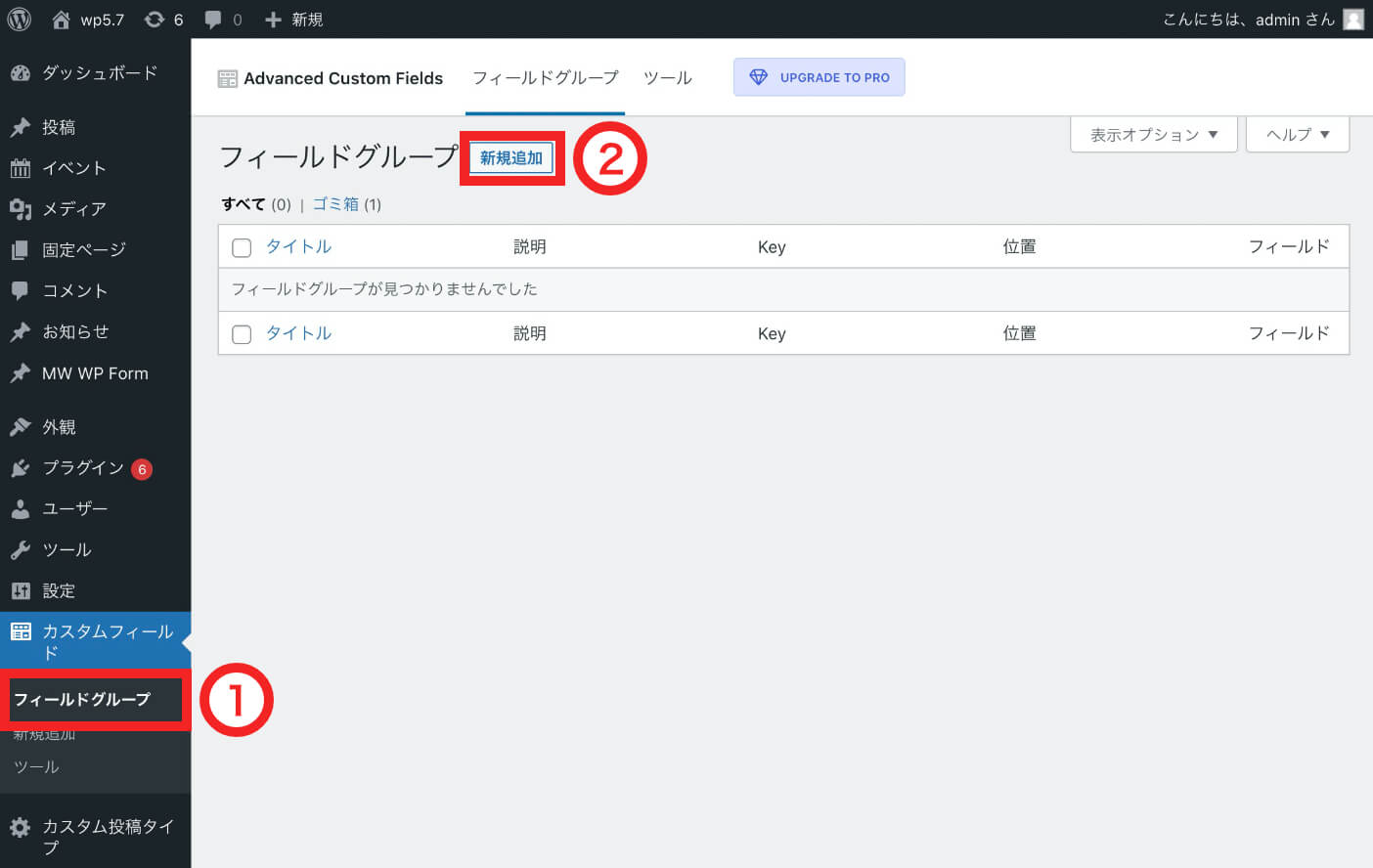
プラグインをインストールして有効化すると左のメニューに「カスタムフィールド」という項目が追加されるので、
フィールドグループ→新規追加の順でフィールドのグループを作成します。
このフィールドグループ内(個々のフィールドを入れる箱のようなもの)に任意のフィールドを登録して、固定ページ、投稿、カスタム投稿の編集画面にフィールドを表示するように設定していきます。

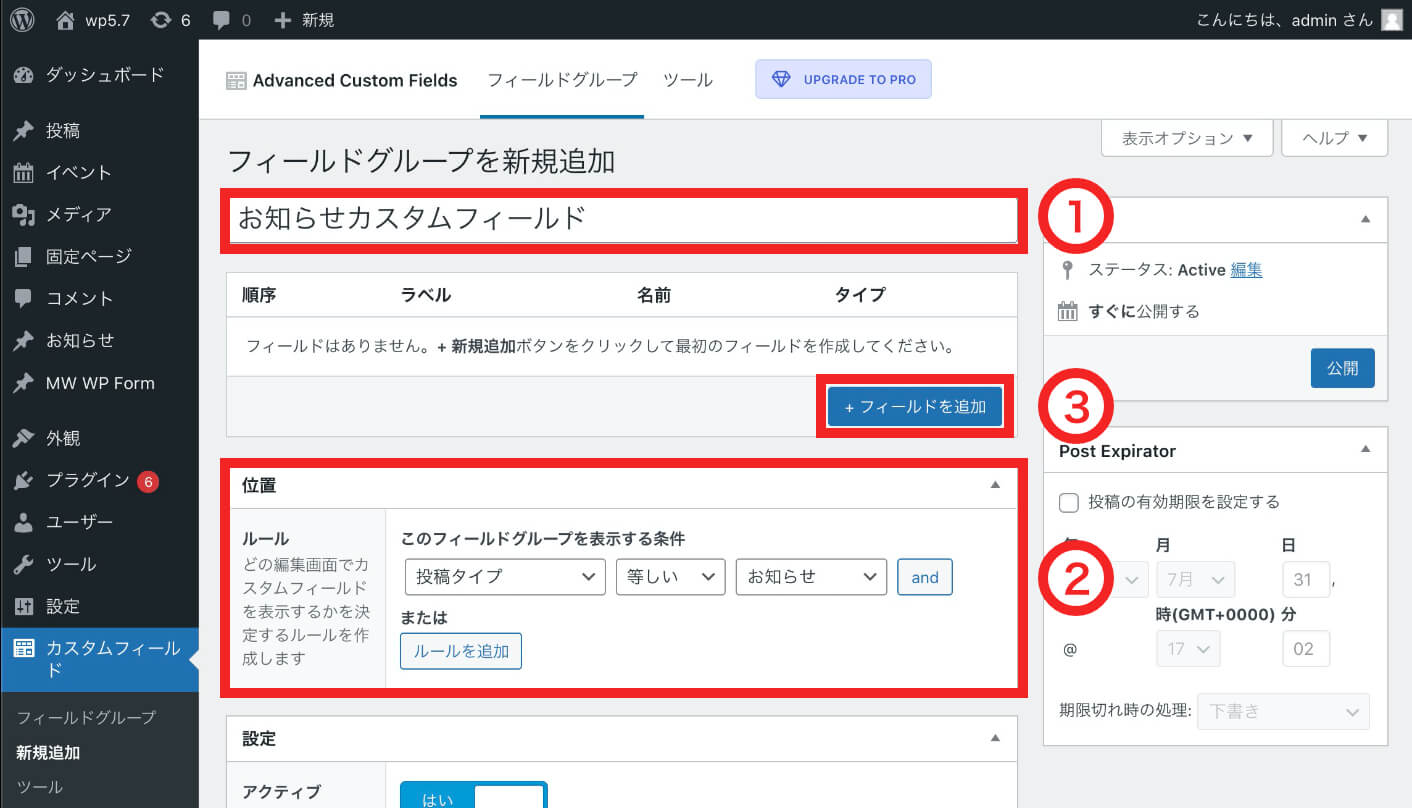
フィールドの作成
- フィールドグループの名前を任意で入力します。
- フィールドグループを設置する編集ページを指定します。今回はカスタム投稿の「お知らせ」の編集ページに設置するように設定します。
- 「フィールドを追加」より各フィールドを追加します。

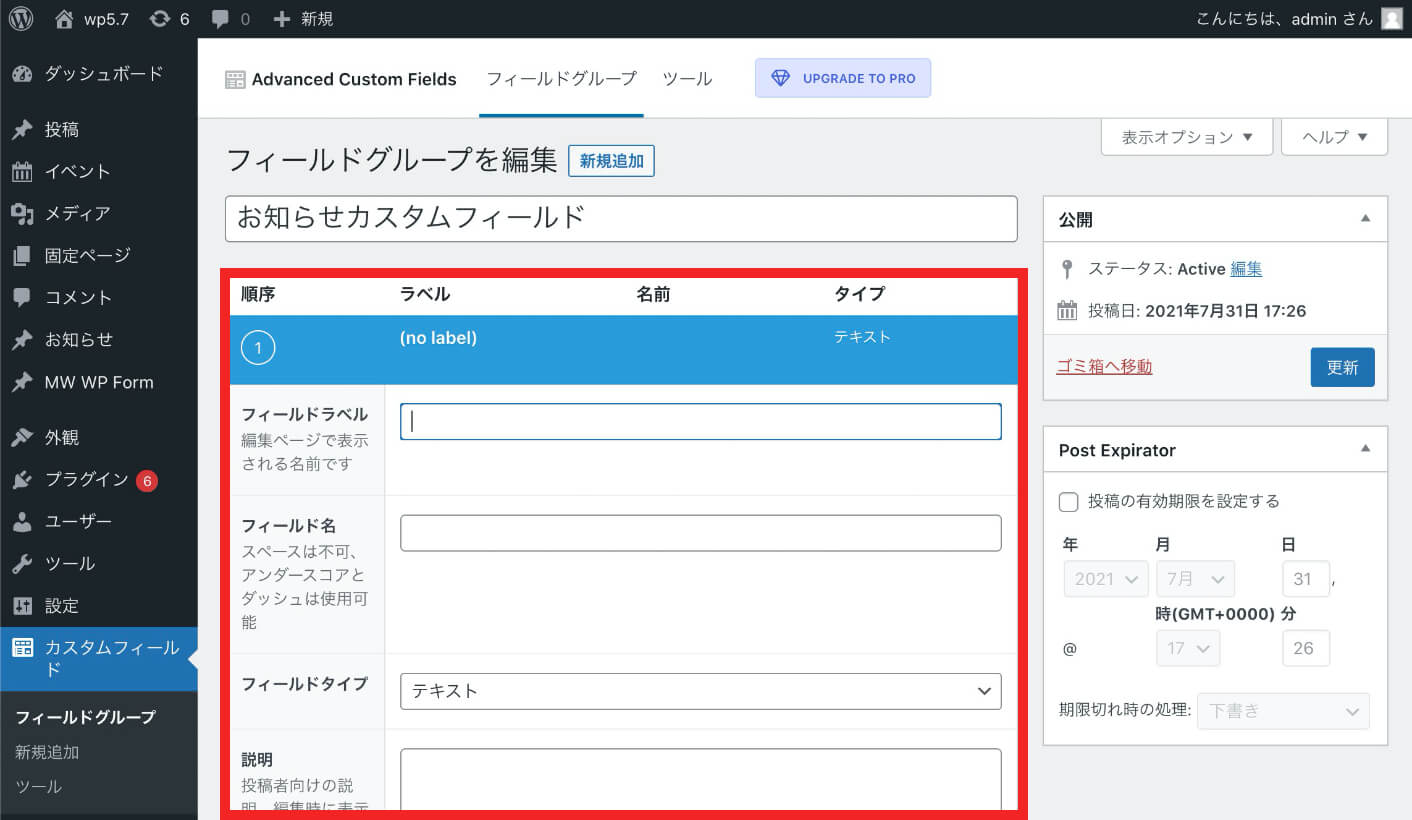
フィールドを追加すると空のフィールド(no label)が展開されるので、各項目を設定して1つのフィールドを作成していきます。詳しくは後述します。

また、複数のフィールドを登録する場合は再度「フィールドを追加」から追加します。

フィールドの詳細設定
フィールドを追加すると「(no label)」というフィールドが表示されるのでクリックすると詳細な設定画面が展開されます。

| フィールドラベル | 編集画面で表示される入力欄の表示名です。 |
|---|---|
| フィールド名 | 公開側のテンプレートに記述する際に必要になります。 |
| フィールドタイプ | カスタムフィールドの種類です。テキストやチェックボックス、カレンダーや画像等様々なものが選択できます。 |
| 説明 | 入力欄の上に表示されます。注意事項や使い方を記載する際に使います。 |
| 必須か? | 必須にすると編集画面で入力欄に入力せずに更新するとエラーが出ます。 |
| デフォルト値 | 初期値を設定できます。 |
| プレースホルダーのテキスト | テキストやテキストエリアを選択した場合に入力欄に表示されるテキストです。使い方の例等を記載します。 |
| 先頭に追加 | 追加すると入力欄の前に追加した文字が表示されます。 |
| 末尾に追加 | 追加すると入力欄の後に追加した文字が表示されます。 |
| 制限文字数 | 入力欄に文字数制限が設定できます。 |
| 条件判定 | このフィールドの表示条件を指定できます。「はい」を選択すると条件が設定できます。使い方としては、Aというテキストフィールドに「やっほー!」という文字が入っていたらこのフィールドを表示する。そのような事ができます。 |
| ラッパーの属性 | フィールドの横幅、class名、id名が指定できます。class・idはcssで見た目を変えたりフィルターフックで何か処理をしたい時等に設定します。 |
まとめ
今回はACFの初期設定をお話しました。
ACFはカスタムフィールドの大定番のプラグインで、筆者もいつも使用しています。
カスタムフィールドを使うと仕事の幅が広がりクライントの要望をより多く叶えることができます。
この機会に、よりクライアントファーストなWordPressを構築してみませんか?
次回から実践編をコピペで実装する手順を解説したいと思います。






