
皆さんCSS Gridを使っていますか?
CSS Gridはマス目上にブロックを配置することが可能で、Flex-boxではできない複雑なタイル型のレイアウトが組む事ができます。
Web業界の中ではflex-boxのほうが人気ですが、CSS gridの少し難しい記述とIE11が一部対応していない所がFlex-boxに遅れを取っている要因になります。
ただ、IE11に関しては2022年6月に法人向けのIE11を除き、サポートが終了するので、サポート終了後はCSS Gridのシェアがどんどん拡大していく事でしょう。
本題
タイトルにある通りわずか3行で3列のブロックをレスポンシブ対応していきます。
まずはデモです。
HTMLとCSS
HTML
<ul>
<li>
<figure>
<img src=“../../img/sample600x400.jpg“ alt=“”>
<figcaption>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</figcaption>
</figure>
</li>
<li>
<figure>
<img src=“../../img/sample600x400.jpg“ alt=“”>
<figcaption>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</figcaption>
</figure>
</li>
<li>
<figure>
<img src="../../img/sample600x400.jpg" alt="">
<figcaption>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</figcaption>
</figure>
</li>
<li>
<figure>
<img src="../../img/sample600x400.jpg" alt="">
<figcaption>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</figcaption>
</figure>
</li>
<li>
<figure>
<img src="../../img/sample600x400.jpg" alt="">
<figcaption>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</figcaption>
</figure>
</li>
<li>
<figure>
<img src="../../img/sample600x400.jpg" alt="">
<figcaption>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</figcaption>
</figure>
</li>
</ul>CSS
ul {
display: grid;
grid-gap: 1rem;
grid-template-columns:repeat(auto-fit,minmax(300px,1fr));
}1行づつ解説していきます。
display:grid;でgridのコンテナを作成します。これからgridを使うよ!という宣言のようなものです。
grid-gapは要素間の余白になります。
下の画像の紫の部分がgrid-gapになります。
1rem分の余白が要素間に生まれます。要素間なので隣接しない部分の端に余白ができないので無駄な余白が生まれることはありません。

grid-template-columnsは列の幅を決定するプロパティです。値をカスタマイズすることでメディアクエリ不要のレスポンシブレイアウトが可能になります。
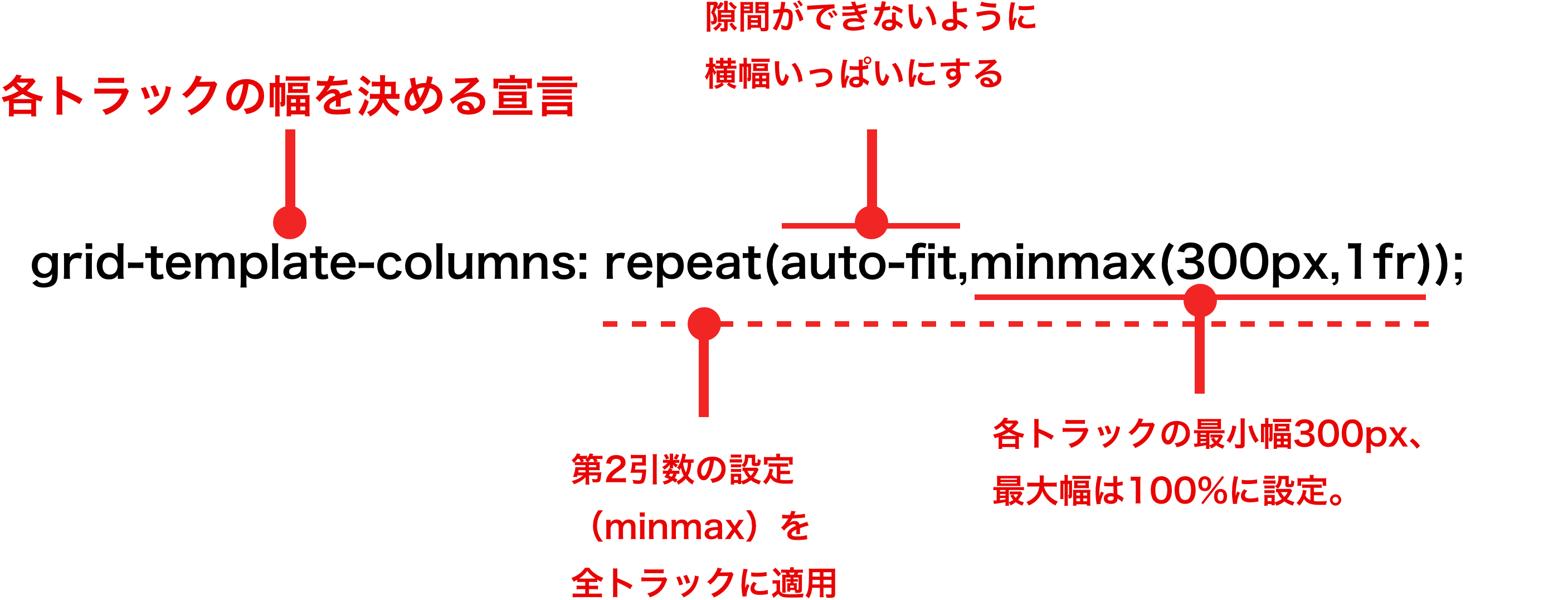
grid-template-columns:repeat(auto-fit,minmax(300px,1fr));値を分解して解説すると、
- repeat : repeat(繰り返す回数,各トラックの幅)になります。
- auto-fit : トラックを並べたときにスペースがある時は詰めて隙間を埋めるように横幅を広げます。今回はrepeatの繰り返す回数になっていますが、何個でも詰めたい場合にauto-fit、もしくはauto-fillを設定します。
- minmax : 最小値と最大値を定義することができます。
今回は最低幅300pxを保ちつつ、1frで隙間を埋めるように幅を広げます。

ブラウザ対応状況
minmax関数はcan i useによるとIE11は非対応になります。
IE11を対応しないか、IE11のサポートが終わる2022年6月以降に使うかにしましょう。
まとめ
いかがだったでしょうか。
たった3行のCSSを書くだけでレスポンシブなレイアウトを実装ができるようになりました。
今ままで書いていたメディアクエリを書く必要もないので、コードが冗長的にならずにスッキリとしたコードになります。
ただしIE11は未だに非対応なので、IE11対応が必要な場合は使用するのは2022年6月以降にしましょう。






