
前回のカスタムフィールド設定編に引き続き、実践編として
Advanced Custom Fields(以下略ACF)の「基本」フィールドを全て解説していきます。
基本フィールドは以下7つになります。
- テキスト
- テキストエリア
- 数値
- Range
- メール
- URL
- パスワード
※ACFインストールから基本の設定編はこちらをご参照ください。
前提
カスタムフィールドを設置するページは、サンプルとしてカスタム投稿のお知らせ(news)とします。カスタム投稿の作成については割愛します。
テンプレートファイル(PHPファイル)への記述はindex.phpとします。コピペする場合は他のテンプレートでもOKです。
基本フィールドその1「テキスト」
役割
テキストを表示します。
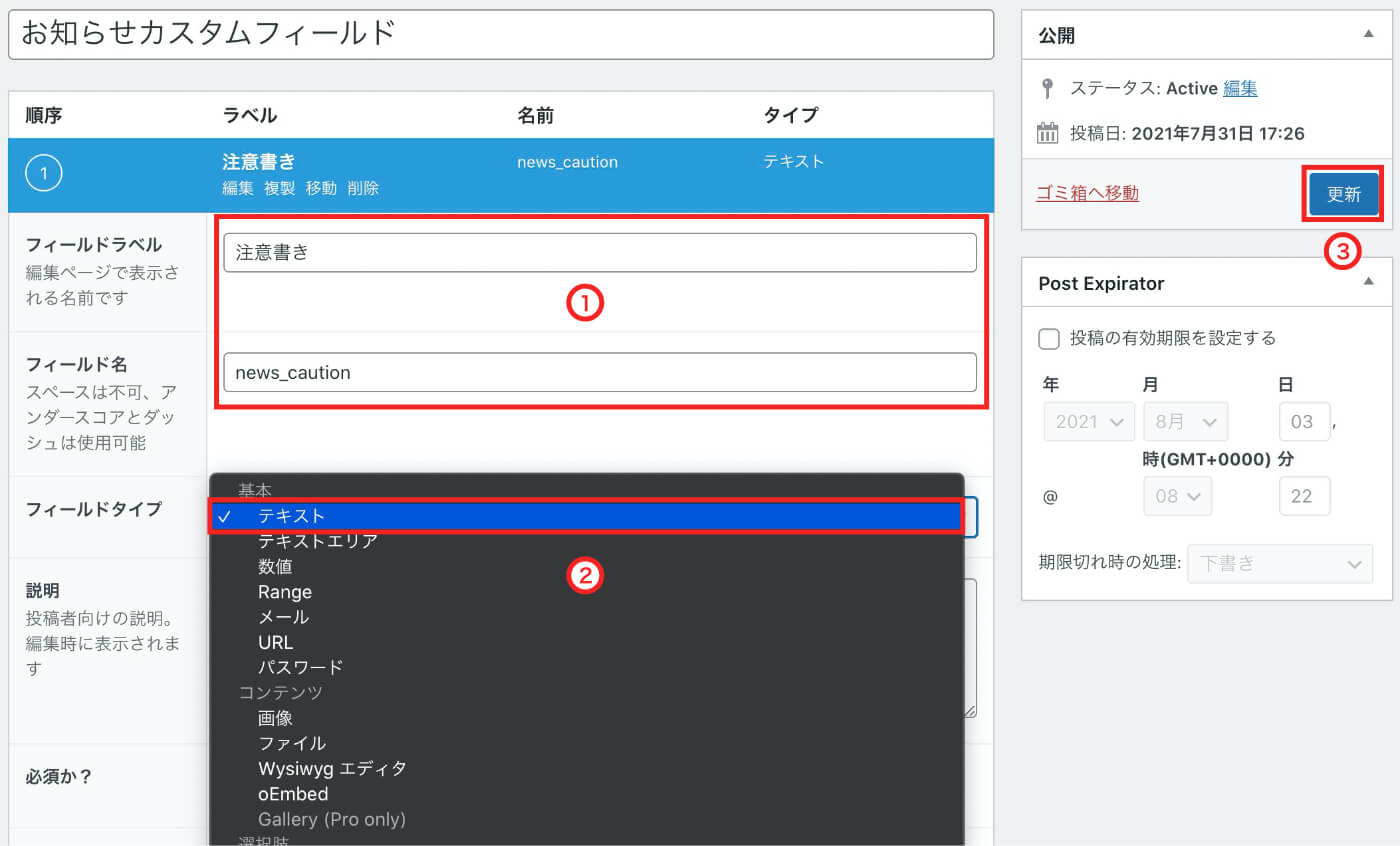
管理画面側の設定
- ①「フィールドラベル」と「フィールド名」を設定
- ②「フィールドタイプ」のセレクトボックスから「テキスト」を選択
- ③更新(保存)する

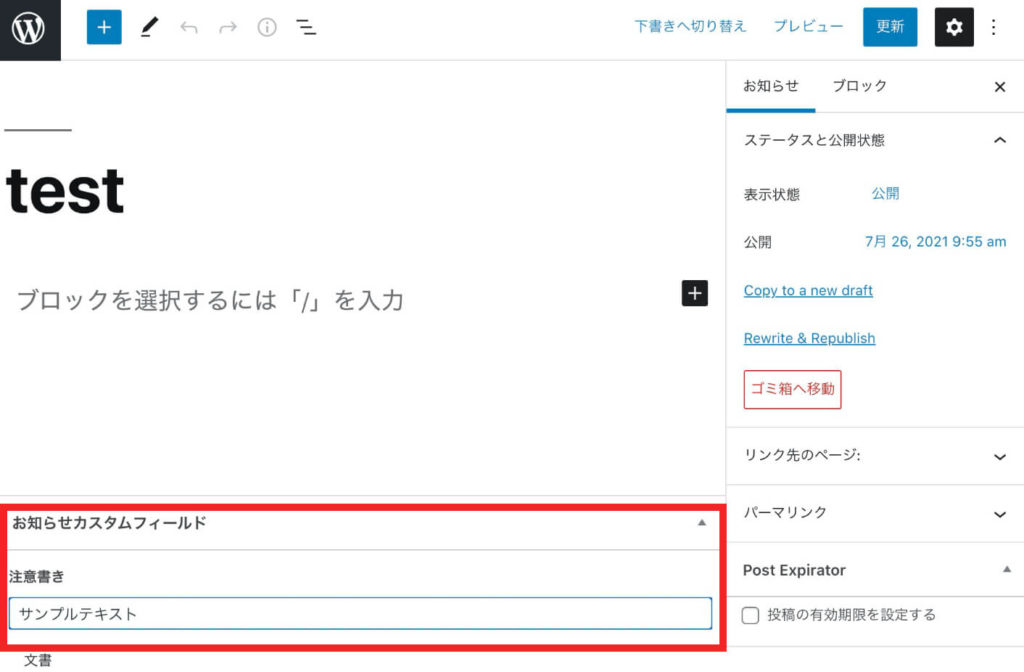
編集画面で値を入力する
ページの編集画面にテキストフィールドが追加されていることを確認し、値を入力して更新(保存)します。

表示側にフィールドの内容を表示する
テンプレート(PHPファイル)にフィールドの内容を表示するコード
<?php
$args = array(
'posts_per_page' => 1, //投稿の表示件数。3件表示させるなら3にする。
'post_type' => 'news', //投稿タイプを指定。デフォルトの投稿なら「post」
'orderby' => 'post_date', //投稿日を基準に並び替える
'order' => 'DESC', //降順に並び替える
);
$news_query= new WP_Query( $args );
?>
<?php if($news_query->have_posts()): ?>
<?php while($news_query->have_posts()): $news_query->the_post();?>
<?php
$news_caution_text = get_field('news_caution');
if(isset($news_caution_text)){
echo $news_caution_text;
}
?>
<?php endwhile; wp_reset_postdata();?>
<?php endif; ?>コードの考え方は以下になります。
- 表示する記事の投稿タイプ、記事の件数、並び順を指定する(2〜8行目)
- 記事が1件でもあったらループを回して記事を表示(10〜11行目)
- フィールドの値を変数に入れて、フィールドに値があったら(空欄以外だったら)表示する。(13〜16行目)
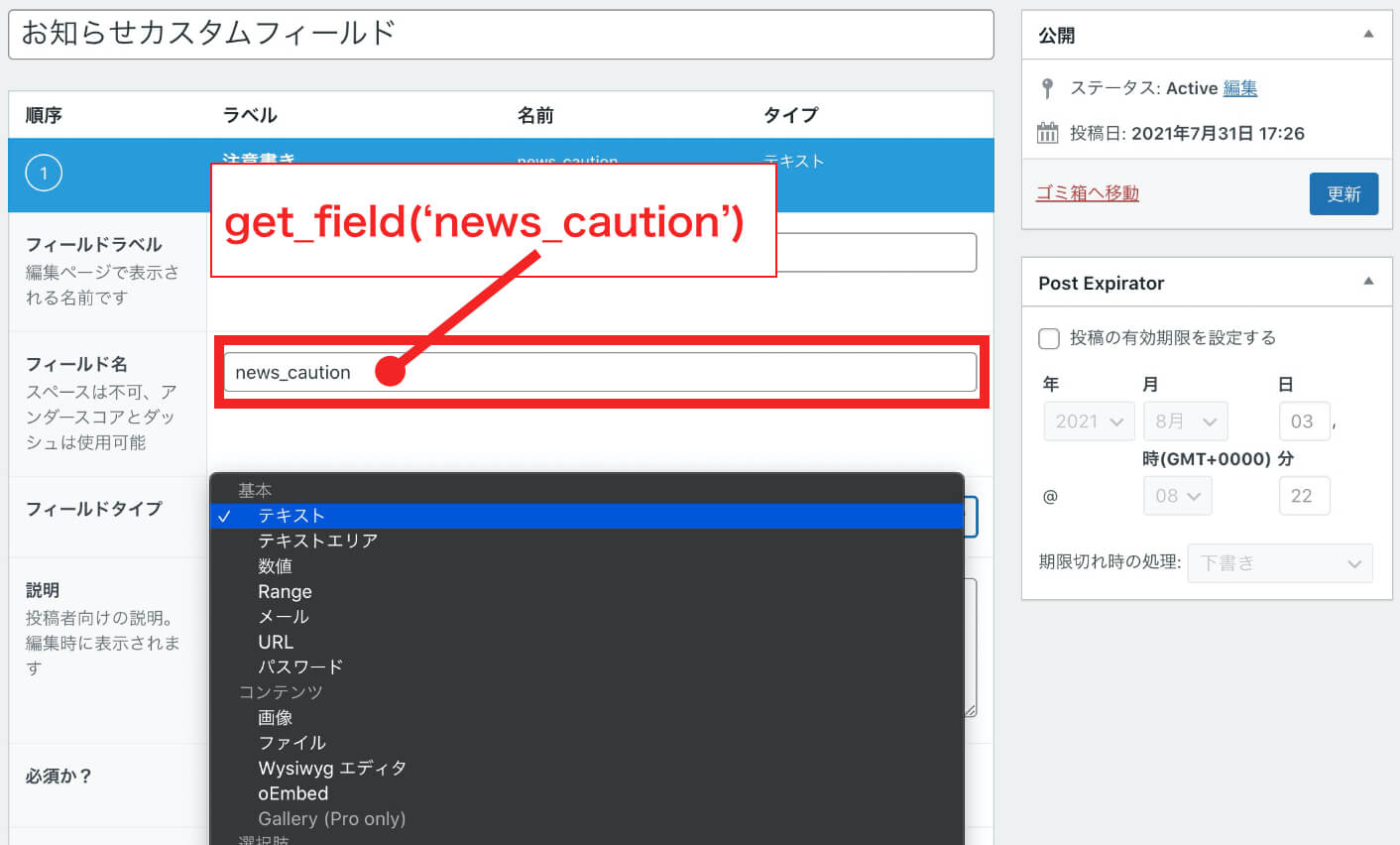
13行目のget_field('news_caution')の部分の「news_caution」がフィールド名になります。カスタムフィールドを作成した際のフィールド名を入れます。

get_fieldを詳しく知りたい方はACFの公式サイトを参照してください。
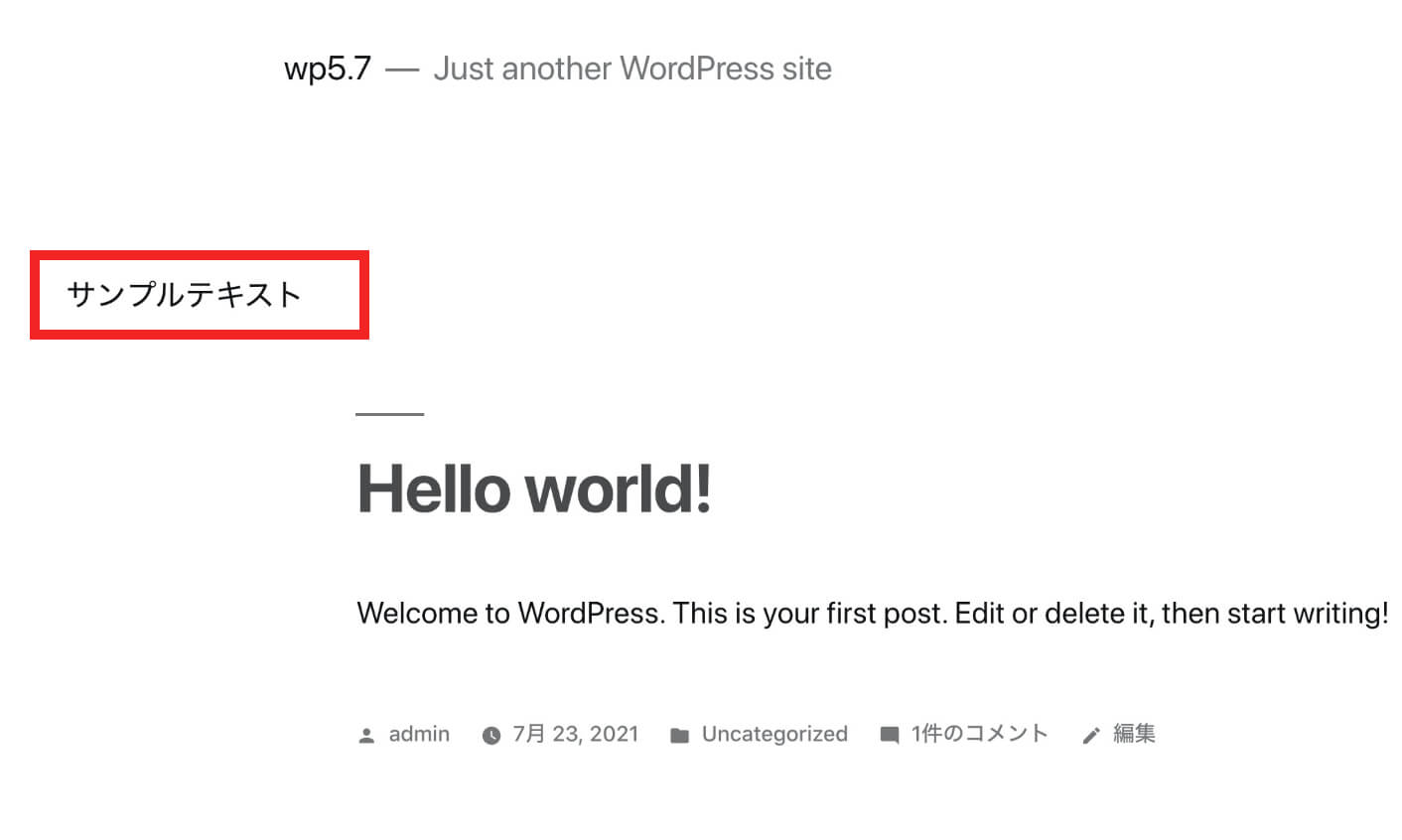
表示側の確認
テキストフィールドに入力したテキストが出力されています。

基本フィールドその2「テキストエリア」
役割
1行しか入力できないテキストフィールドと違い、複数行のテキストを表示できます。
管理画面側の設定
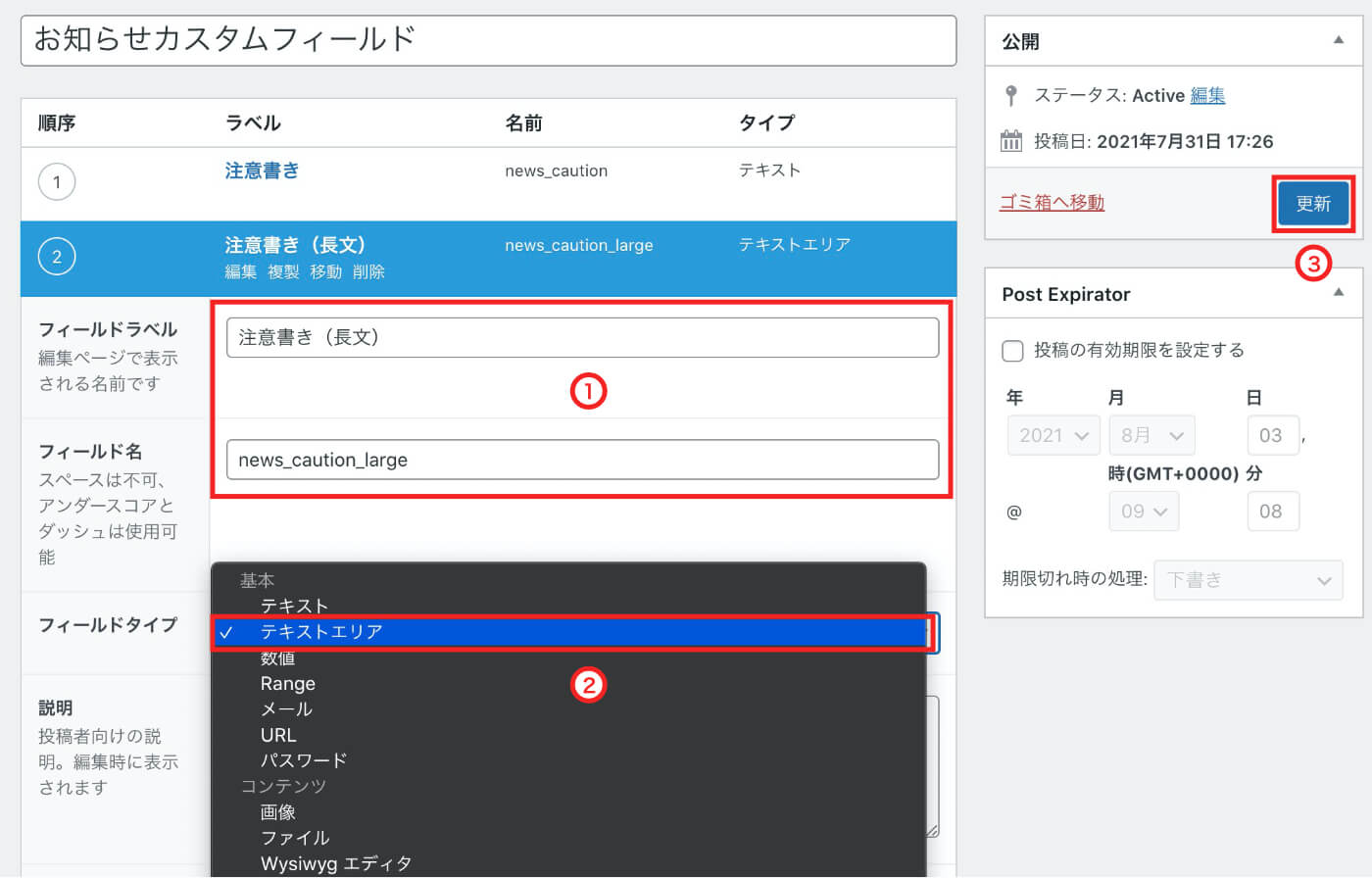
- ①「フィールドラベル」と「フィールド名」を設定(任意の名前)
- ②「フィールドタイプ」のセレクトボックスから「テキストエリア」を選択
- ③更新(保存)する

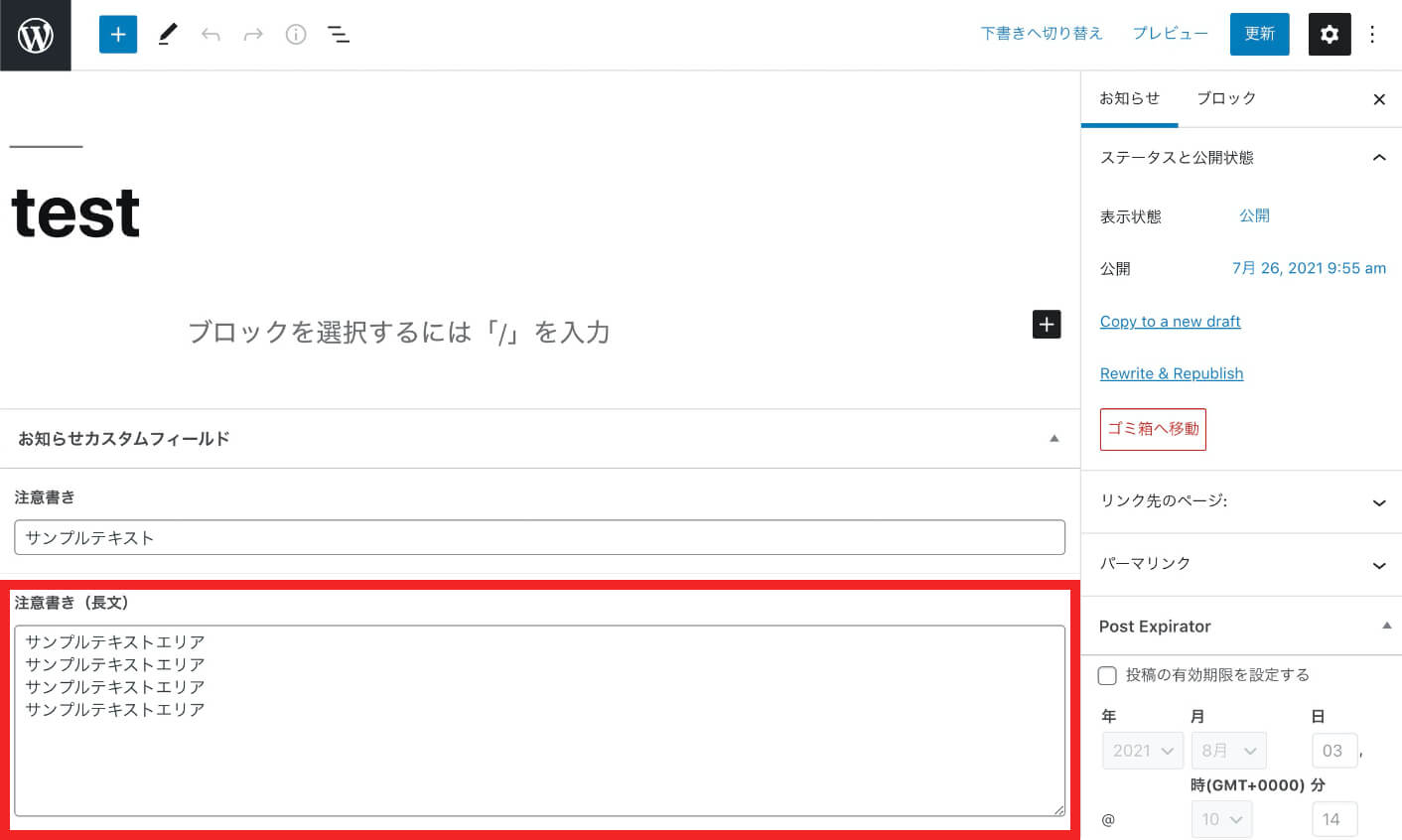
編集画面で値を入力する
カスタムフィールドを設定したページの編集画面にテキストエリアフィールドが追加されていることを確認して、値を入力して更新(保存)します。

表示側にフィールドの内容を表示する
テンプレート(PHPファイル)にフィールドの内容を表示するコード
<?php
$args = array(
'posts_per_page' => 1, //投稿の表示件数。3件表示させるなら3にする。
'post_type' => 'news', //投稿タイプを指定。デフォルトの投稿なら「post」
'orderby' => 'post_date', //投稿日を基準に並び替える
'order' => 'DESC', //降順に並び替える
);
$news_query= new WP_Query( $args );
?>
<?php if($news_query->have_posts()): ?>
<?php while($news_query->have_posts()): $news_query->the_post();?>
<?php
$news_caution_large = get_field('news_caution_large');
if(isset($news_caution_large)){
echo $news_caution_large;
}
?>
<?php endwhile; wp_reset_postdata();?>
<?php endif; ?>- 表示する記事の投稿タイプ、記事の件数、並び順を指定する(2〜8行目)
- 記事が1件でもあったらループを回して記事を表示(10〜11行目)
- フィールドの値を変数に入れて、フィールドに値があったら(空欄以外だったら)表示する。(13〜16行目)
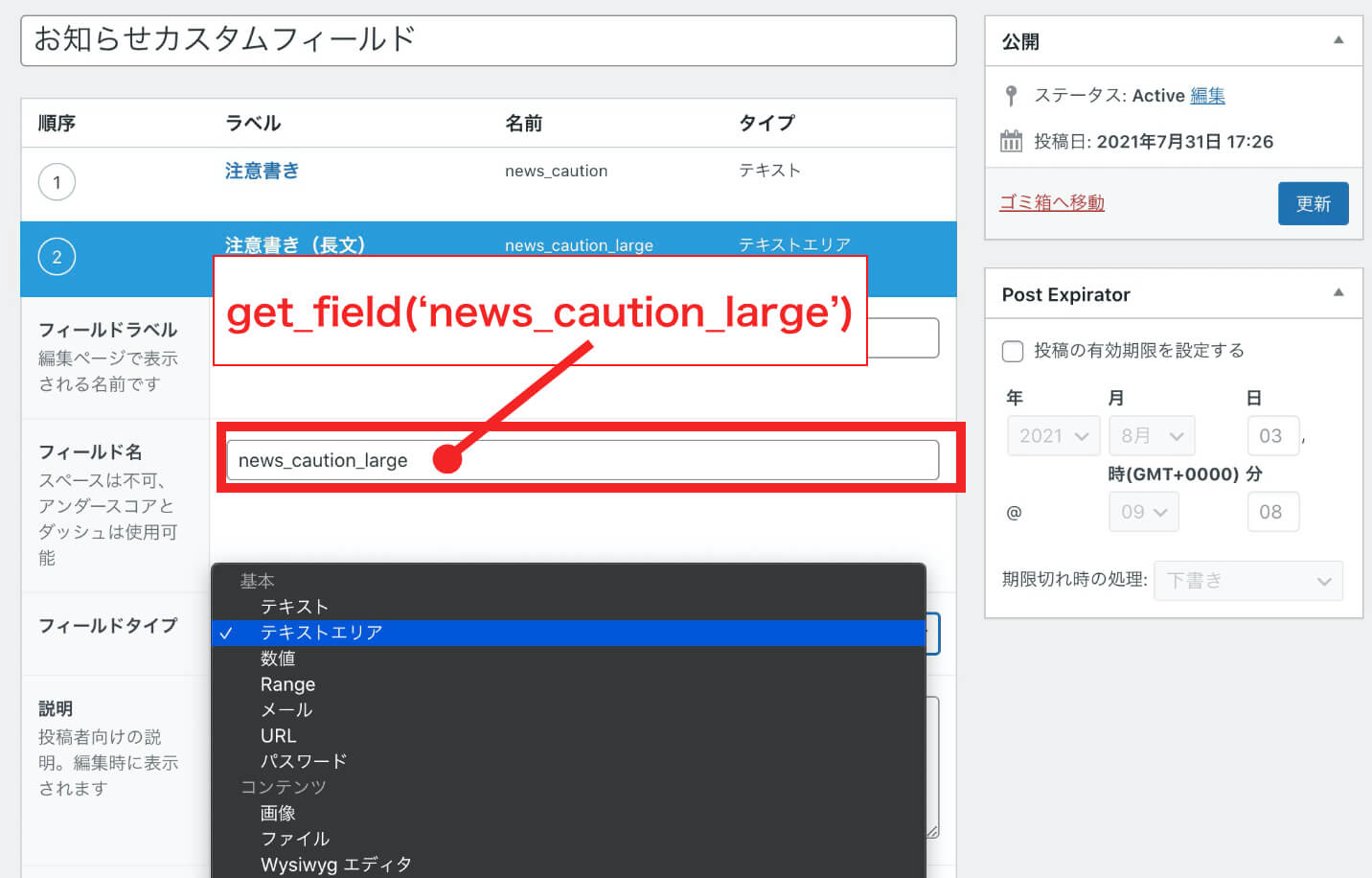
13行目のget_field('news_caution_large')の部分の「news_caution_large」がフィールド名になります。カスタムフィールドを作成した際のフィールド名を入れます。

表示側の確認
テキストエリアフィールドに入力したテキストが出力されています。

基本フィールドその3「数値」
役割
数値のみを表示する。(半角)
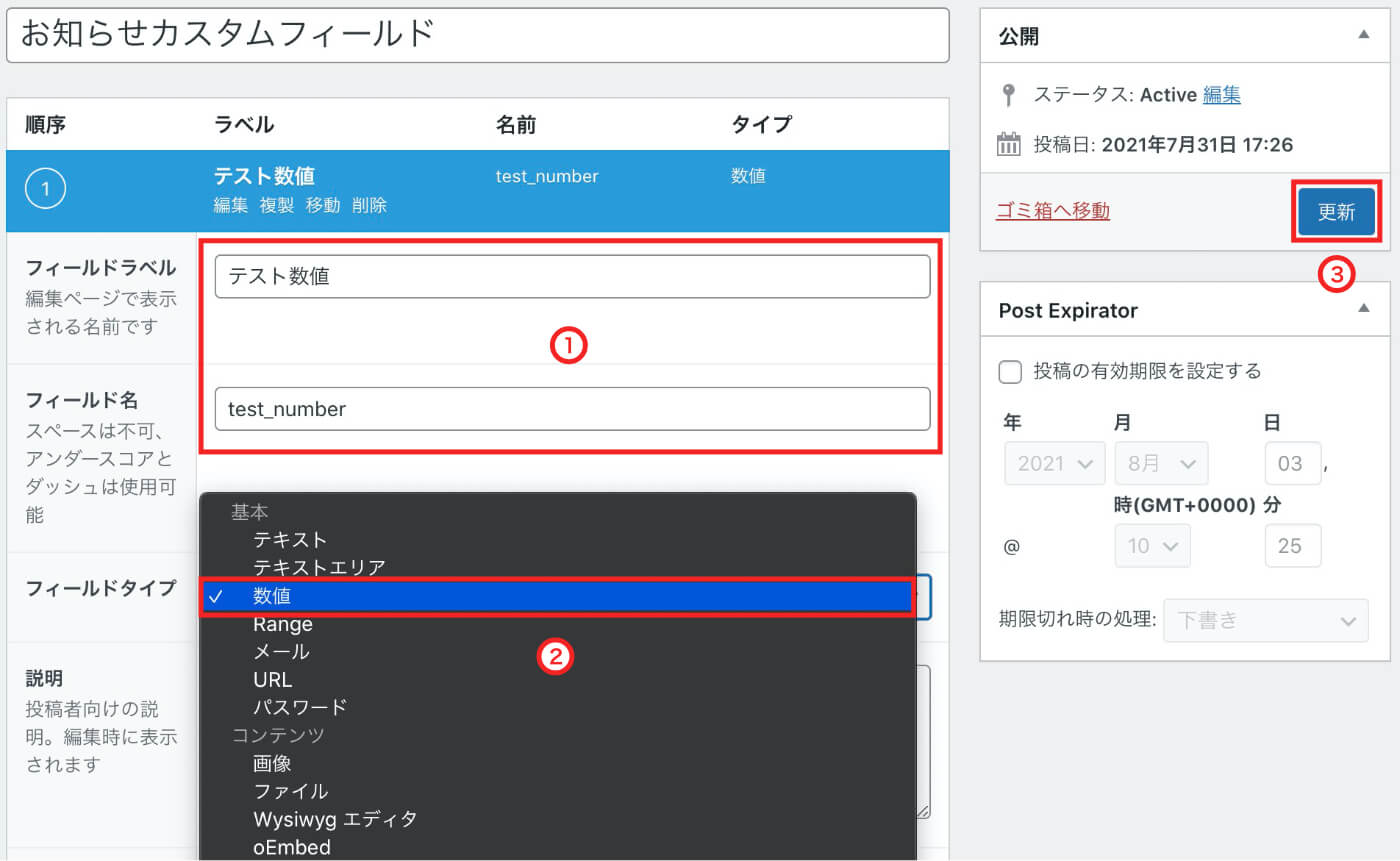
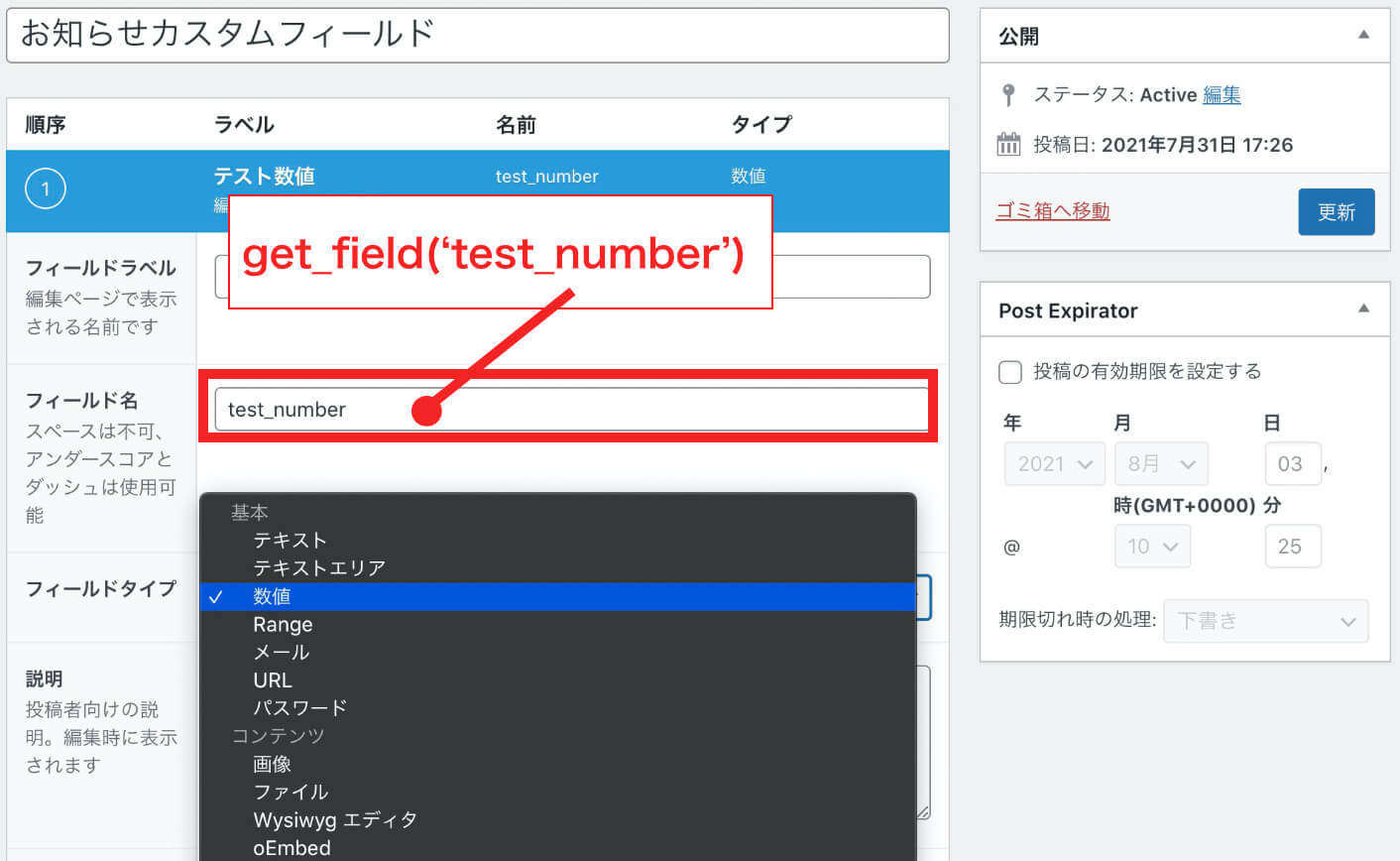
管理画面側の設定
- ①「フィールドラベル」と「フィールド名」を設定
- ②「フィールドタイプ」のセレクトボックスから「数値」を選択
- ③更新(保存)する

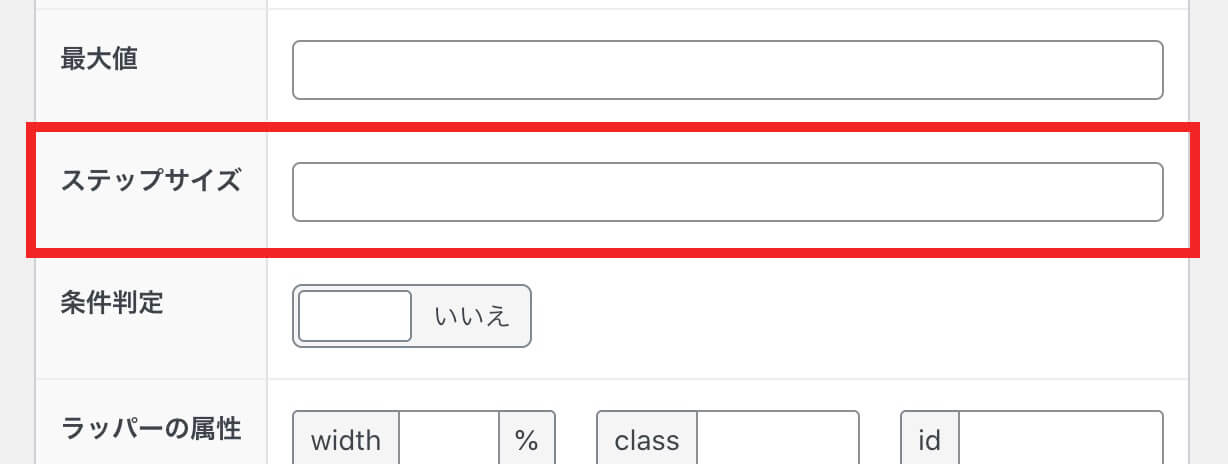
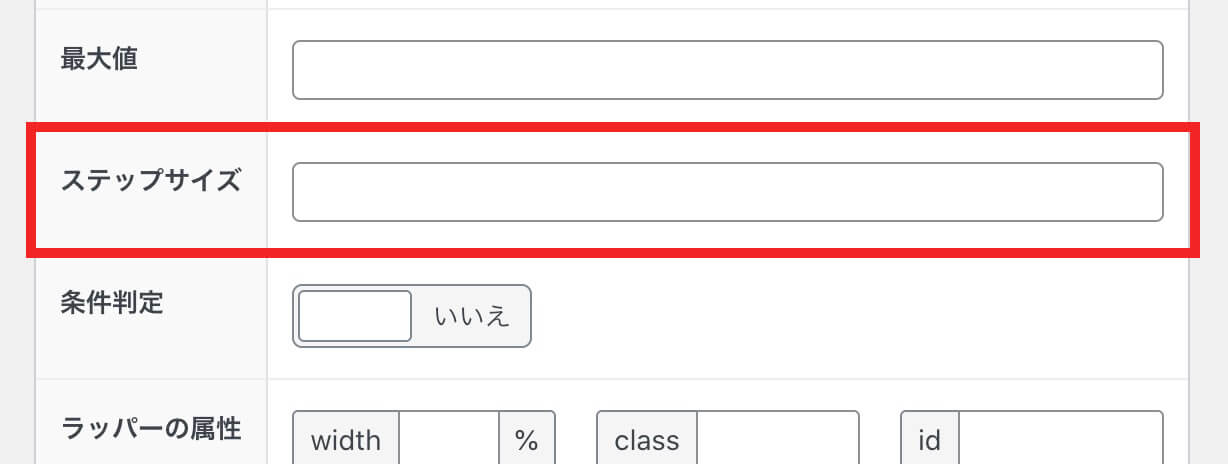
数値フィールドの特殊な設定
下にスクロールすると「ステップサイズ」という項目があります。

例えば「5」を設定すると、ページの編集画面で数字の増減をするスピンボタンを押すと5づつ増加したり減少させることができます。

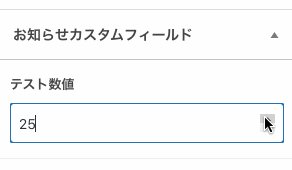
編集画面で値を入力する
カスタムフィールドを設定したページの編集画面に数値フィールドが追加されていることを確認して、値を入力して更新(保存)します。

表示側にフィールドの内容を表示する
テンプレート(PHPファイル)にフィールドの内容を表示するコード
<?php
$args = array(
'posts_per_page' => 1, //投稿の表示件数。3件表示させるなら3にする。
'post_type' => 'news', //投稿タイプを指定。デフォルトの投稿なら「post」
'orderby' => 'post_date', //投稿日を基準に並び替える
'order' => 'DESC', //降順に並び替える
);
$news_query= new WP_Query( $args );
?>
<?php if($news_query->have_posts()): ?>
<?php while($news_query->have_posts()): $news_query->the_post();?>
<?php
$test_number = get_field('test_number');
if(isset($test_number)){
echo $test_number;
}
?>
<?php endwhile; wp_reset_postdata();?>
<?php endif; ?>コードの考え方は以下になります。
- 表示する記事の投稿タイプ、記事の件数、並び順を指定する(2〜8行目)
- 記事が1件でもあったらループを回して記事を表示(10〜11行目)
- フィールドの値を変数に入れて、フィールドに値があったら(空欄以外だったら)表示する。(13〜16行目)
13行目のget_field('test_number')の部分の「test_number」がフィールド名になります。カスタムフィールドを作成した際のフィールド名を入れます。

表示側の確認
数値フィールドに入力したテキストが出力されています。

基本フィールドその4「Range」
役割
数値のみを表示する。数値フィールドと違う点は数値フィールドに加え、Rangeバーが付いている所。直感的に操作できる&数値の上限が可視化できて見やすい所が特長です。
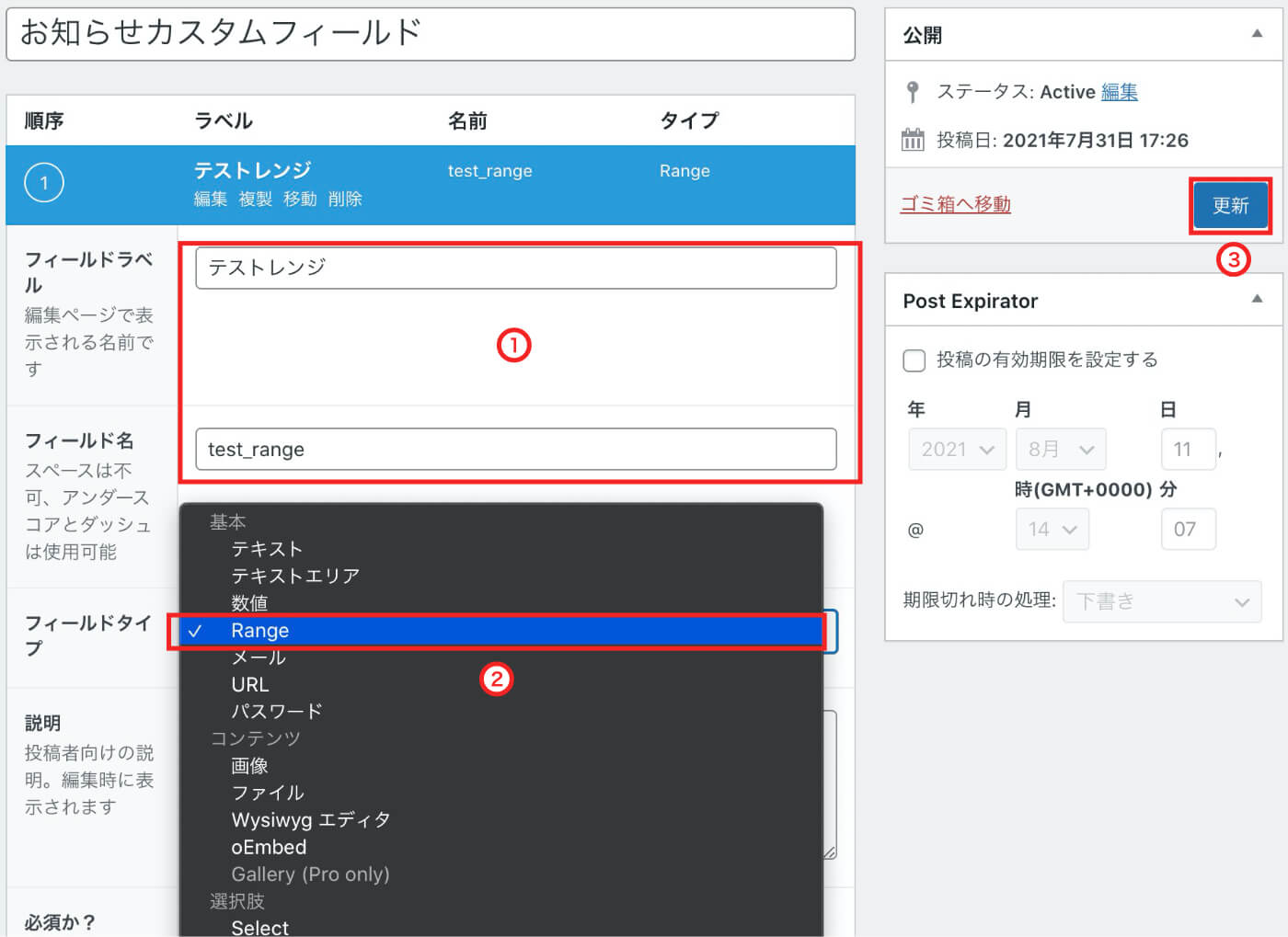
管理画面側の設定
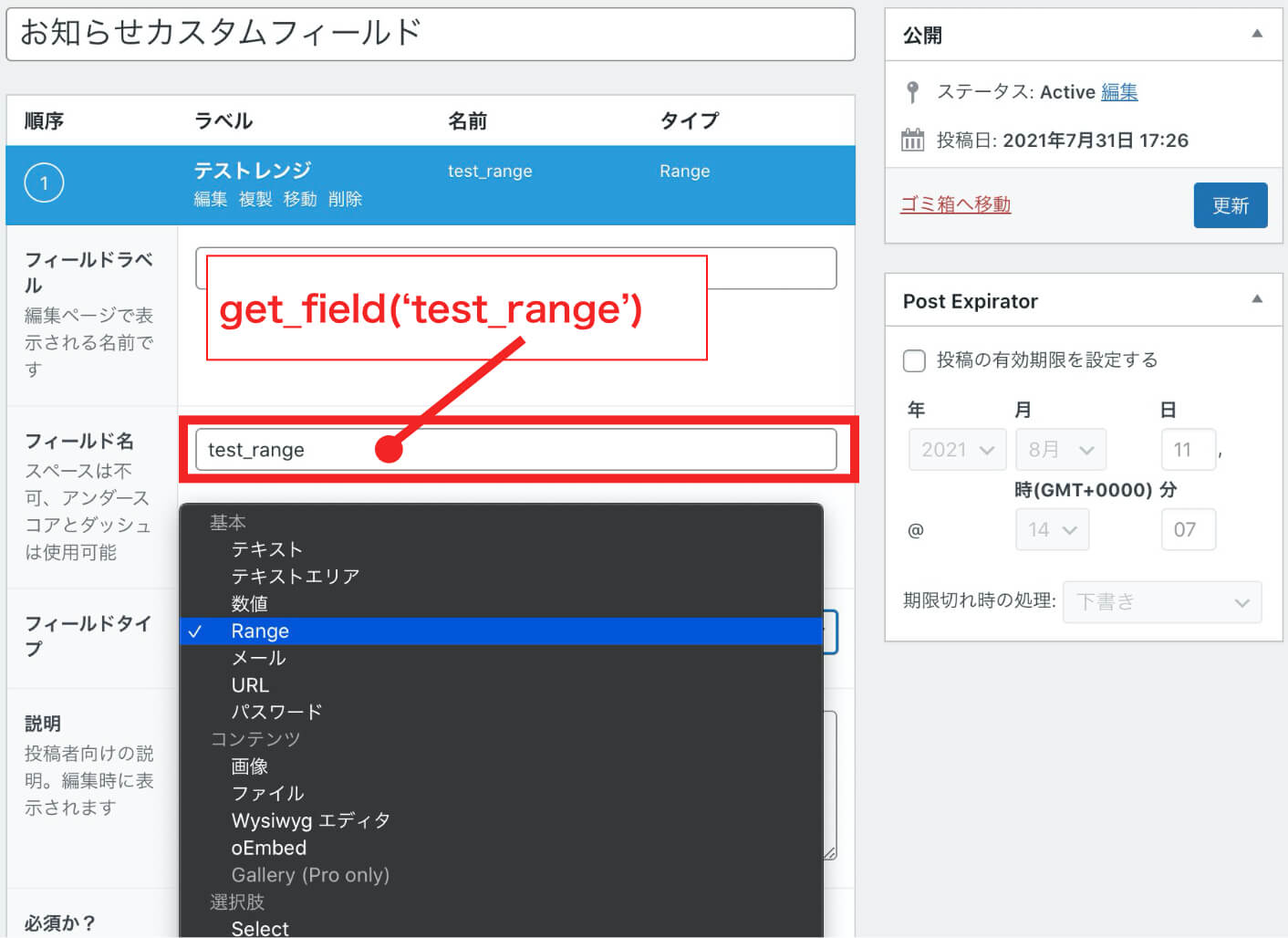
- ①「フィールドラベル」と「フィールド名」を設定
- ②「フィールドタイプ」のセレクトボックスから「Range」を選択
- ③更新(保存)する

Rangeフィールドの特殊な設定
数値フィールドと同様ですが、下にスクロールすると「ステップサイズ」という項目があります。

例えば「5」を設定すると、ページの編集画面で数字の増減をするスピンボタンを押したり、レンジバーを動かすと5づつ増加したり減少させることができます。

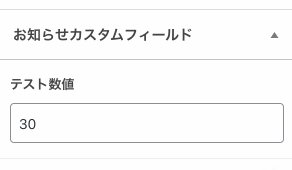
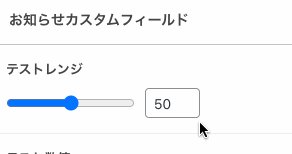
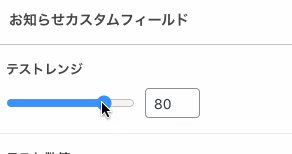
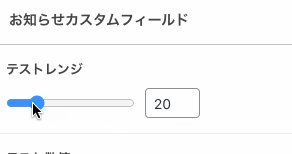
編集画面で値を入力する
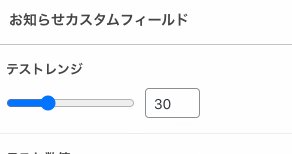
カスタムフィールドを設定したページの編集画面にRangeフィールドが追加されていることを確認して、値を入力して更新(保存)します。

表示側にフィールドの内容を表示する
テンプレート(PHPファイル)にフィールドの内容を表示するコード
<?php
$args = array(
'posts_per_page' => 1, //投稿の表示件数。3件表示させるなら3にする。
'post_type' => 'news', //投稿タイプを指定。デフォルトの投稿なら「post」
'orderby' => 'post_date', //投稿日を基準に並び替える
'order' => 'DESC', //降順に並び替える
);
$news_query= new WP_Query( $args );
?>
<?php if($news_query->have_posts()): ?>
<?php while($news_query->have_posts()): $news_query->the_post();?>
<?php
$test_range = get_field('test_range');
if(isset($test_range)){
echo $test_range;
}
?>
<?php endwhile; wp_reset_postdata();?>
<?php endif; ?>コードの考え方は以下になります。
- 表示する記事の投稿タイプ、記事の件数、並び順を指定する(2〜8行目)
- 記事が1件でもあったらループを回して記事を表示(10〜11行目)
- フィールドの値を変数に入れて、フィールドに値があったら(空欄以外だったら)表示する。(13〜16行目)
13行目のget_field('test_range')の部分の「test_range」がフィールド名になります。カスタムフィールドを作成した際のフィールド名を入れます。

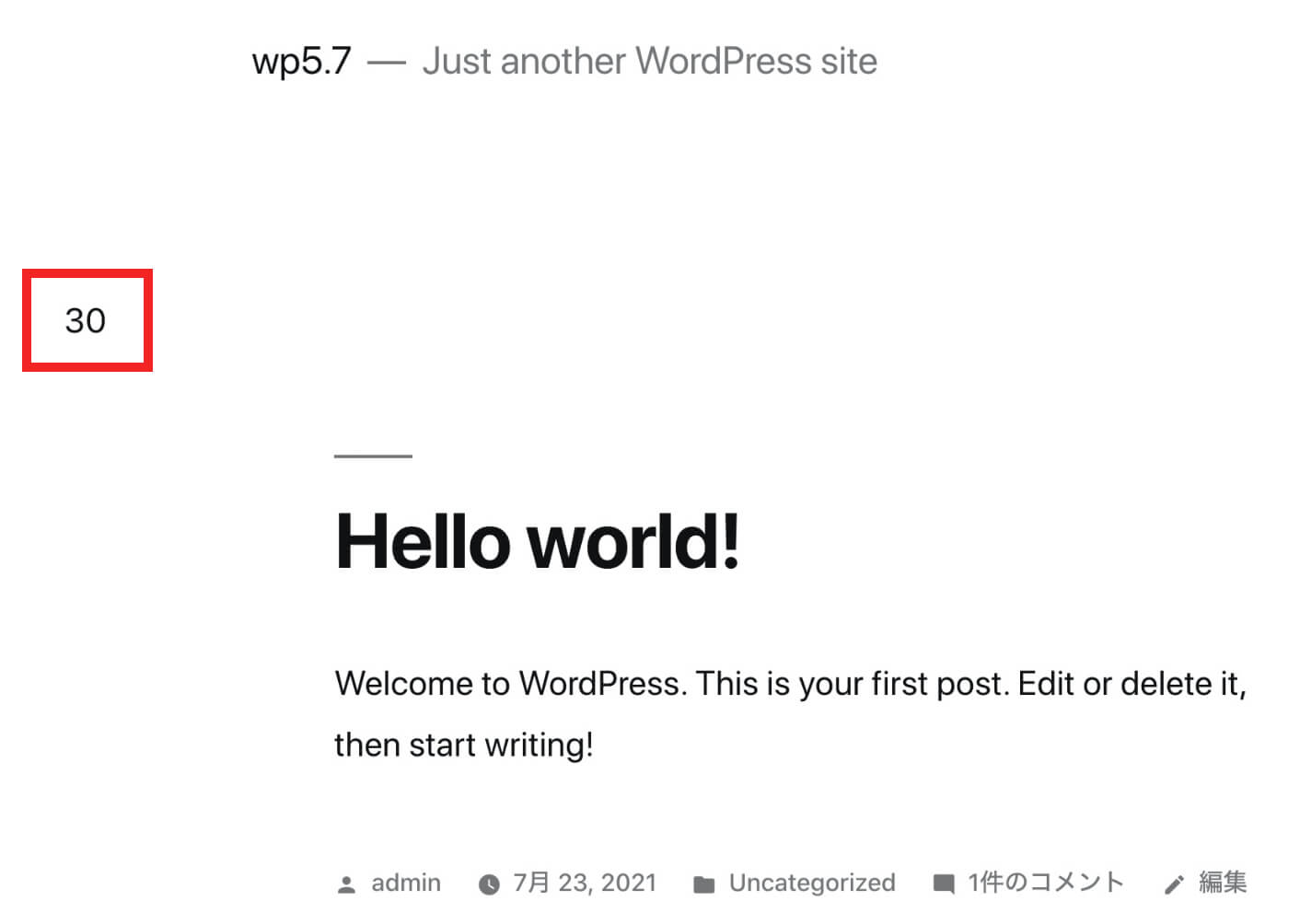
表示側の確認
Rangeフィールドに入力した数値が出力されています。

基本フィールドその5「メール」
役割
メールアドレスを表示します。
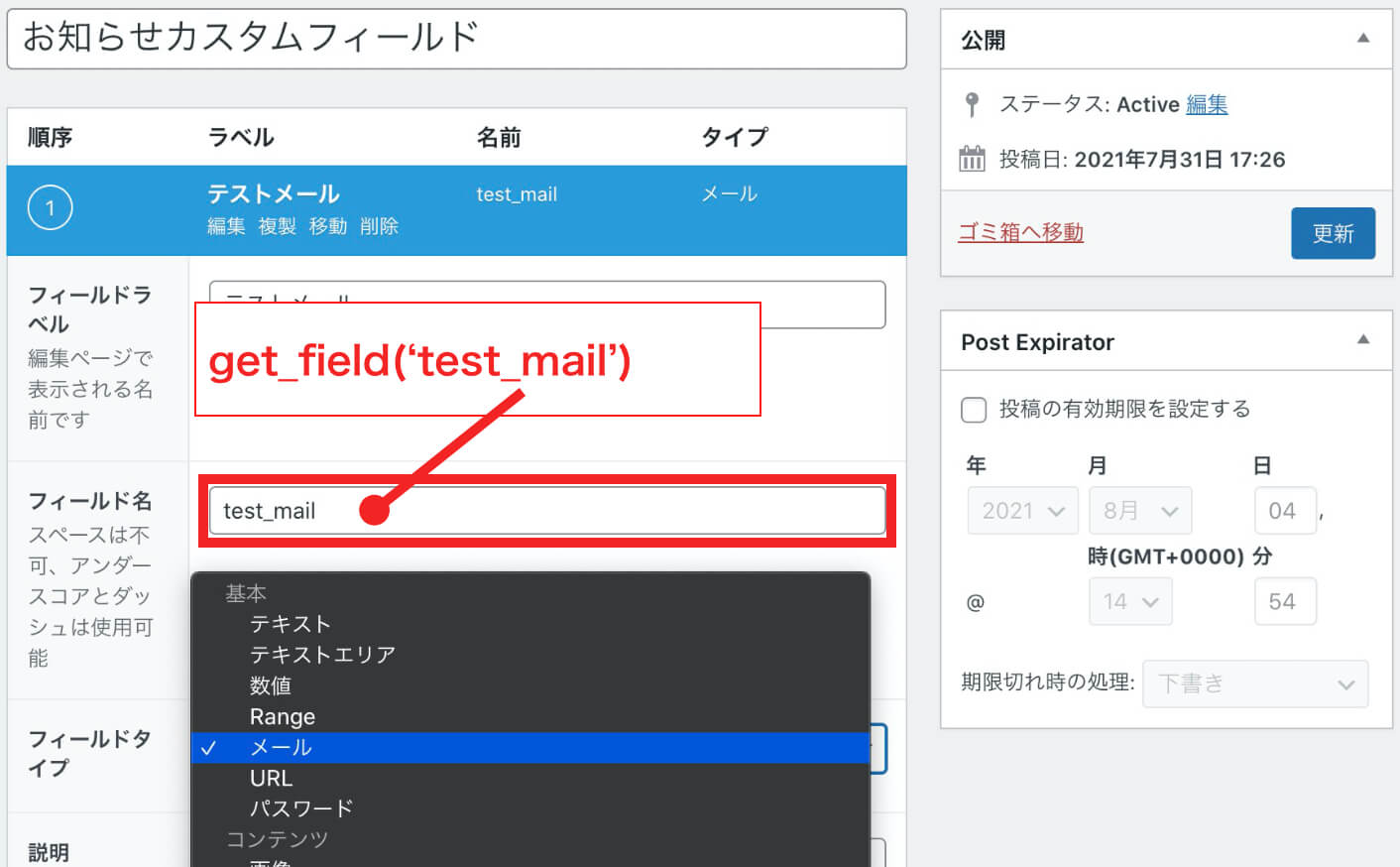
管理画面側の設定
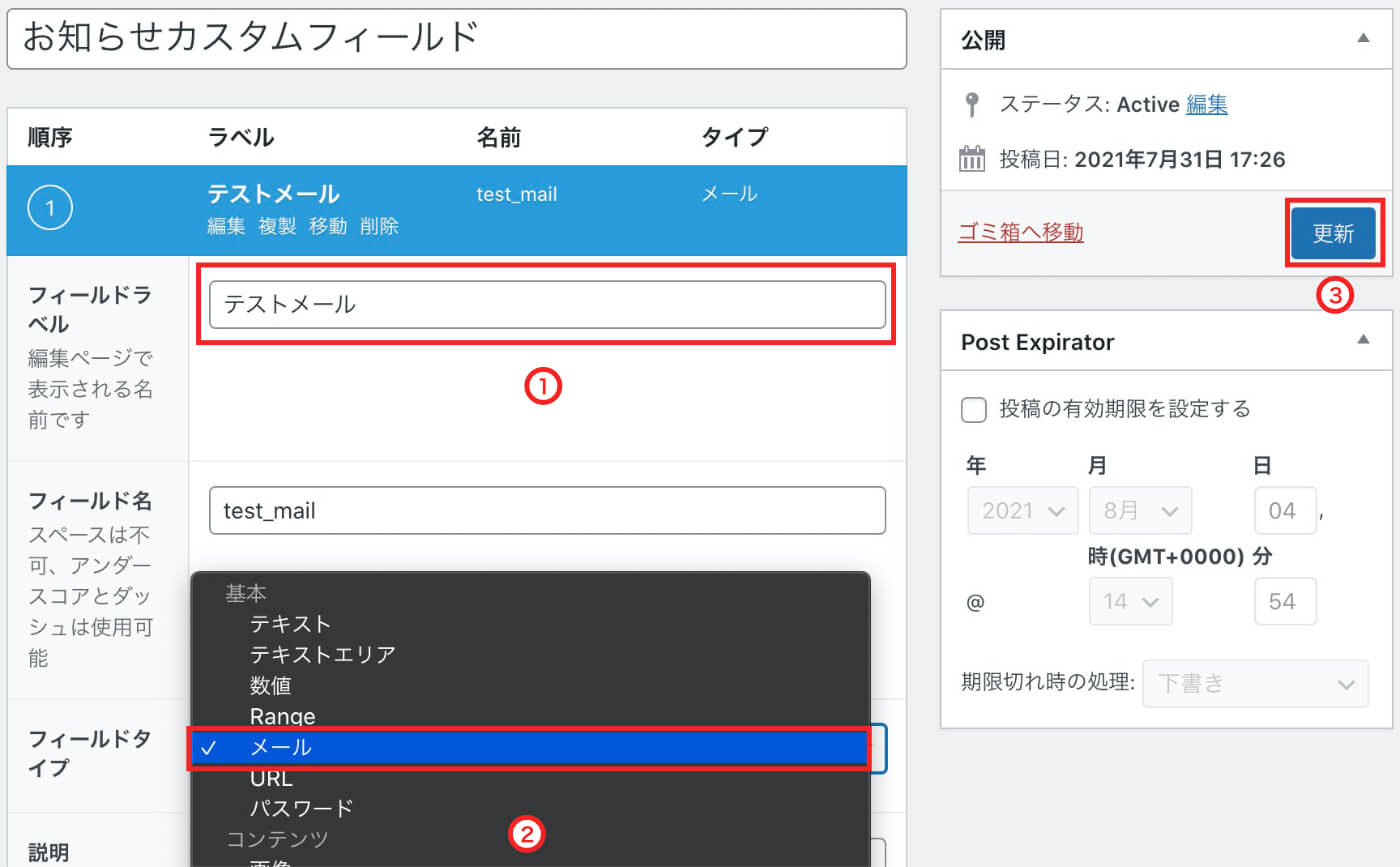
- ①「フィールドラベル」と「フィールド名」を設定
- ②「フィールドタイプ」のセレクトボックスから「メール」を選択
- ③更新(保存)する

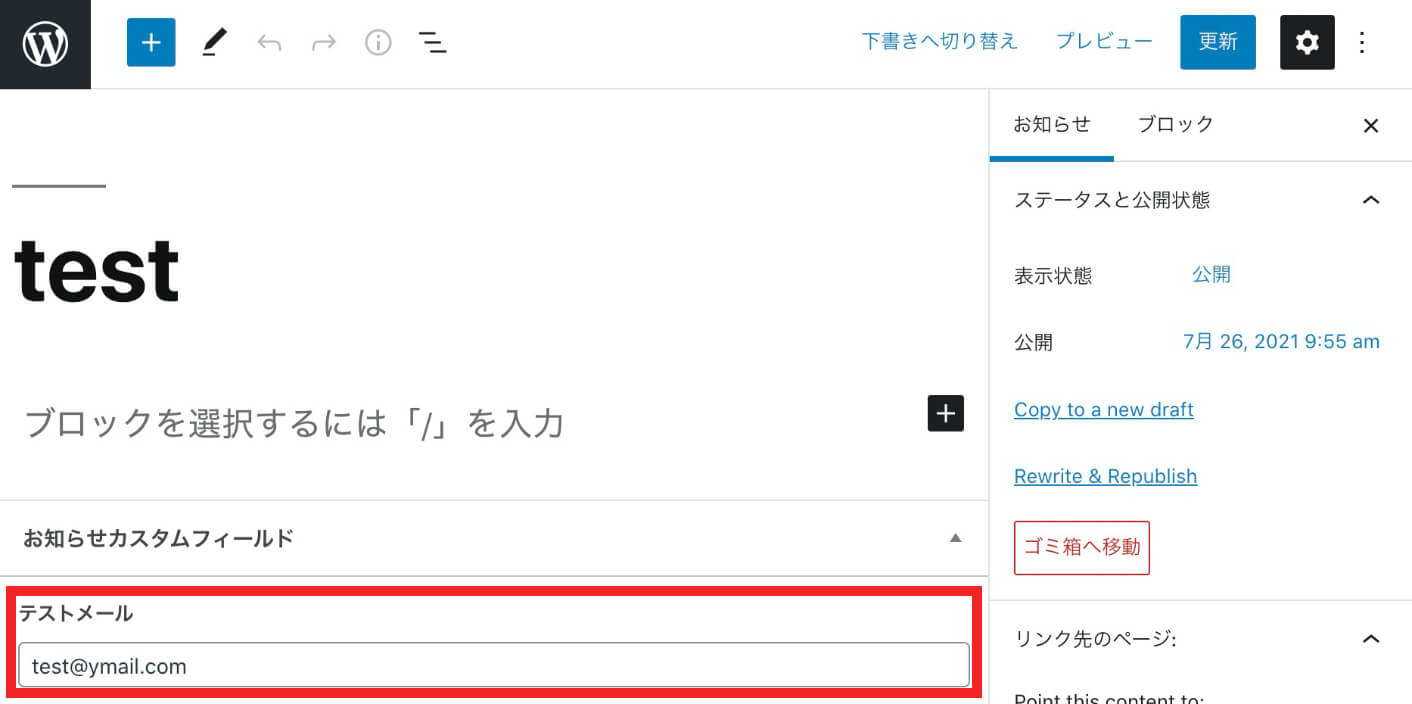
編集画面で値を入力する
ページの編集画面にメールフィールドが追加されていることを確認し、値を入力して更新(保存)します。

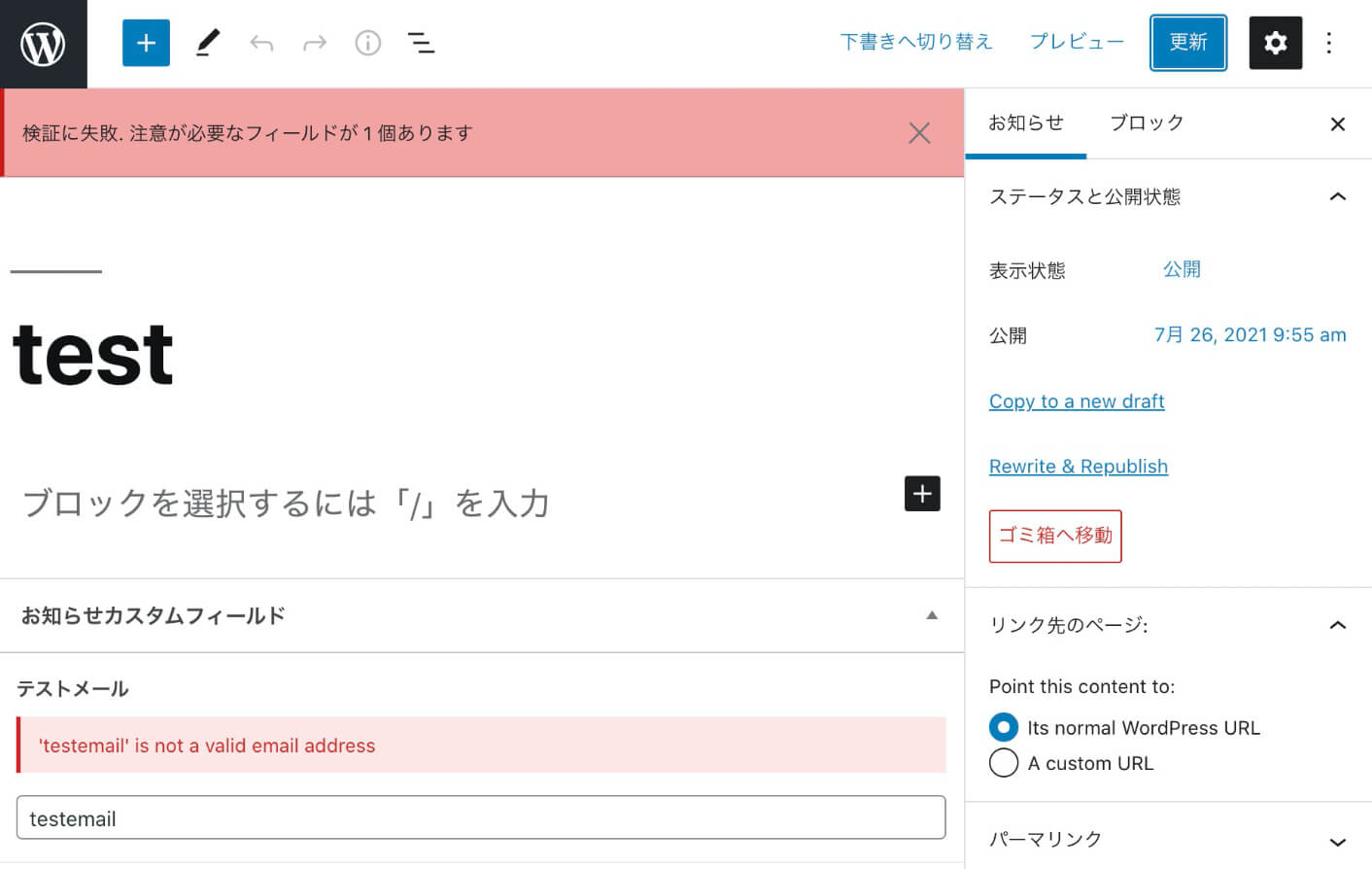
メールフィールドにはバリデーションがあり、メールの型でないと保存時にエラーが表示されます。
クライアント様にメールアドレスを絶対入れて頂く際に有効です。

表示側にフィールドの内容を表示する
テンプレート(PHPファイル)にフィールドの内容を表示するコード
<?php
$args = array(
'posts_per_page' => 1, //投稿の表示件数。3件表示させるなら3にする。
'post_type' => 'news', //投稿タイプを指定。デフォルトの投稿なら「post」
'orderby' => 'post_date', //投稿日を基準に並び替える
'order' => 'DESC', //降順に並び替える
);
$news_query= new WP_Query( $args );
?>
<?php if($news_query->have_posts()): ?>
<?php while($news_query->have_posts()): $news_query->the_post();?>
<?php
$test_mail = get_field('test_mail');
if(isset($test_mail)){
echo $test_mail;
}
?>
<?php endwhile; wp_reset_postdata();?>
<?php endif; ?>コードの考え方は以下になります。
- 表示する記事の投稿タイプ、記事の件数、並び順を指定する(2〜8行目)
- 記事が1件でもあったらループを回して記事を表示(10〜11行目)
- フィールドの値を変数に入れて、フィールドに値があったら(空欄以外だったら)表示する。(13〜16行目)
13行目のget_field('test_mail')の部分の「test_mail」がフィールド名になります。カスタムフィールドを作成した際のフィールド名を入れます。

表示側の確認
メールアドレスフィールドに入力した数値が出力されています。

基本フィールドその6「URL」
役割
URLを表示します。
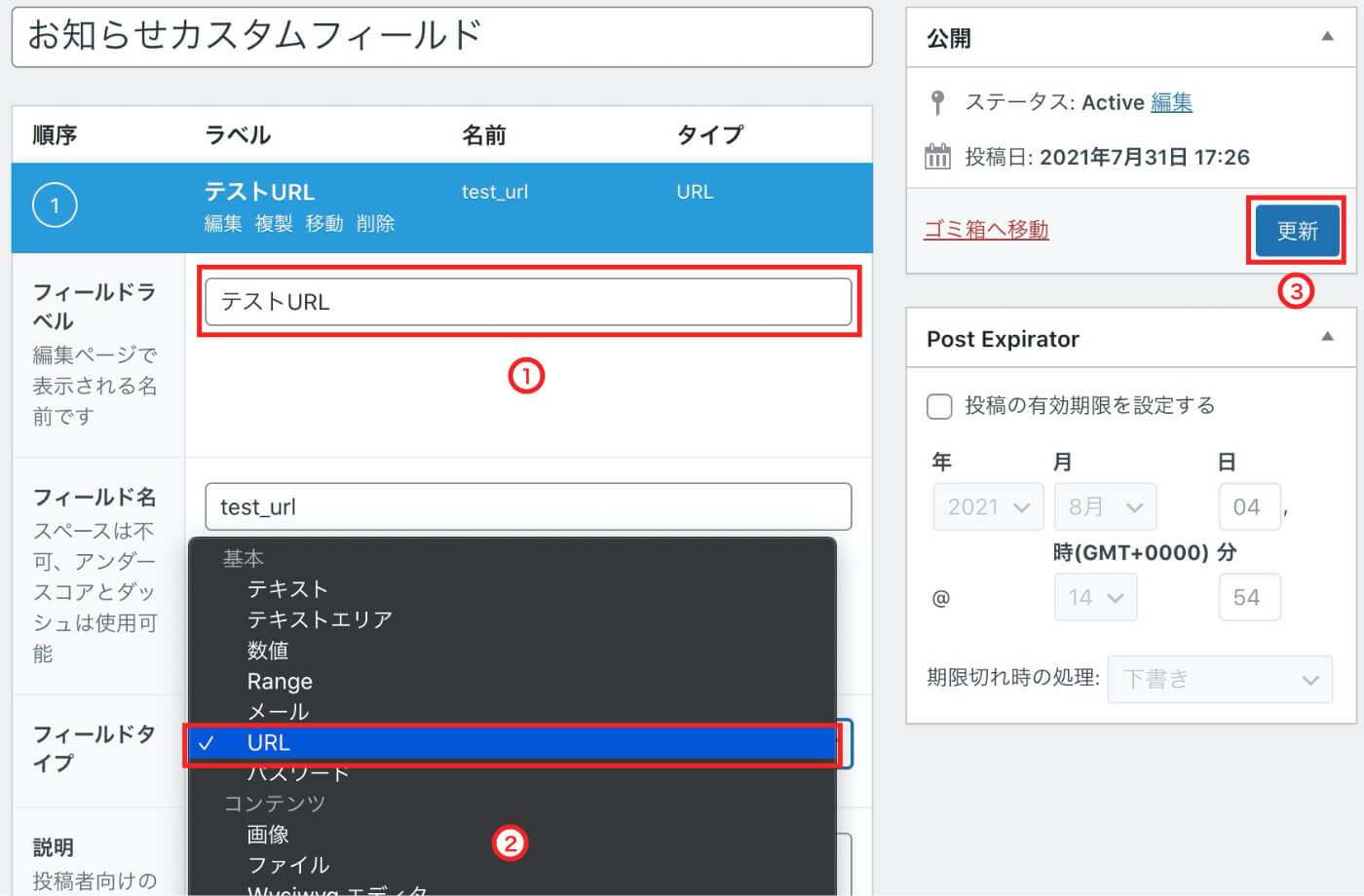
管理画面側の設定
- ①「フィールドラベル」と「フィールド名」を設定
- ②「フィールドタイプ」のセレクトボックスから「URL」を選択
- ③更新(保存)する

編集画面で値を入力する
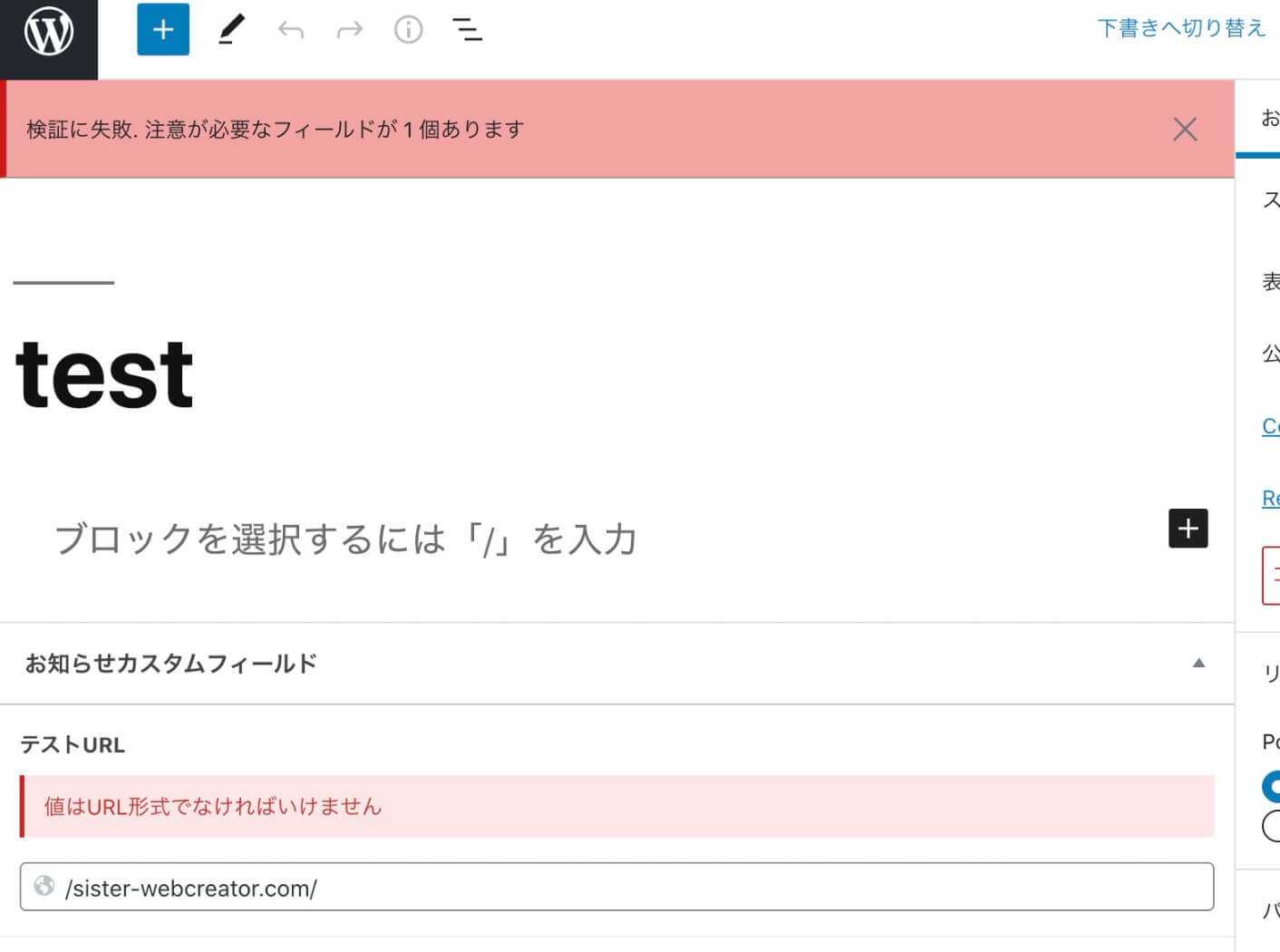
ページの編集画面にURLフィールドが追加されていることを確認し、値を入力して更新(保存)します。

URLフィールドにはバリデーションがあり、URLの型でないと保存時にエラーが表示されます。

絶対パスのURLを入力する必要があります。
以下はNG例です。
- /article/coding/css/csscurrentcolor
- ../article/coding/css/csscurrentcolor
以下はOKです。 - https://sister-webcreator.com/article/coding/css/csscurrentcolor
- //sister-webcreator.com/article/coding/css/csscurrentcolor
表示側にフィールドの内容を表示する
テンプレート(PHPファイル)にフィールドの内容を表示するコード
<?php
$args = array(
'posts_per_page' => 1, //投稿の表示件数。3件表示させるなら3にする。
'post_type' => 'news', //投稿タイプを指定。デフォルトの投稿なら「post」
'orderby' => 'post_date', //投稿日を基準に並び替える
'order' => 'DESC', //降順に並び替える
);
$news_query= new WP_Query( $args );
?>
<?php if($news_query->have_posts()): ?>
<?php while($news_query->have_posts()): $news_query->the_post();?>
<?php
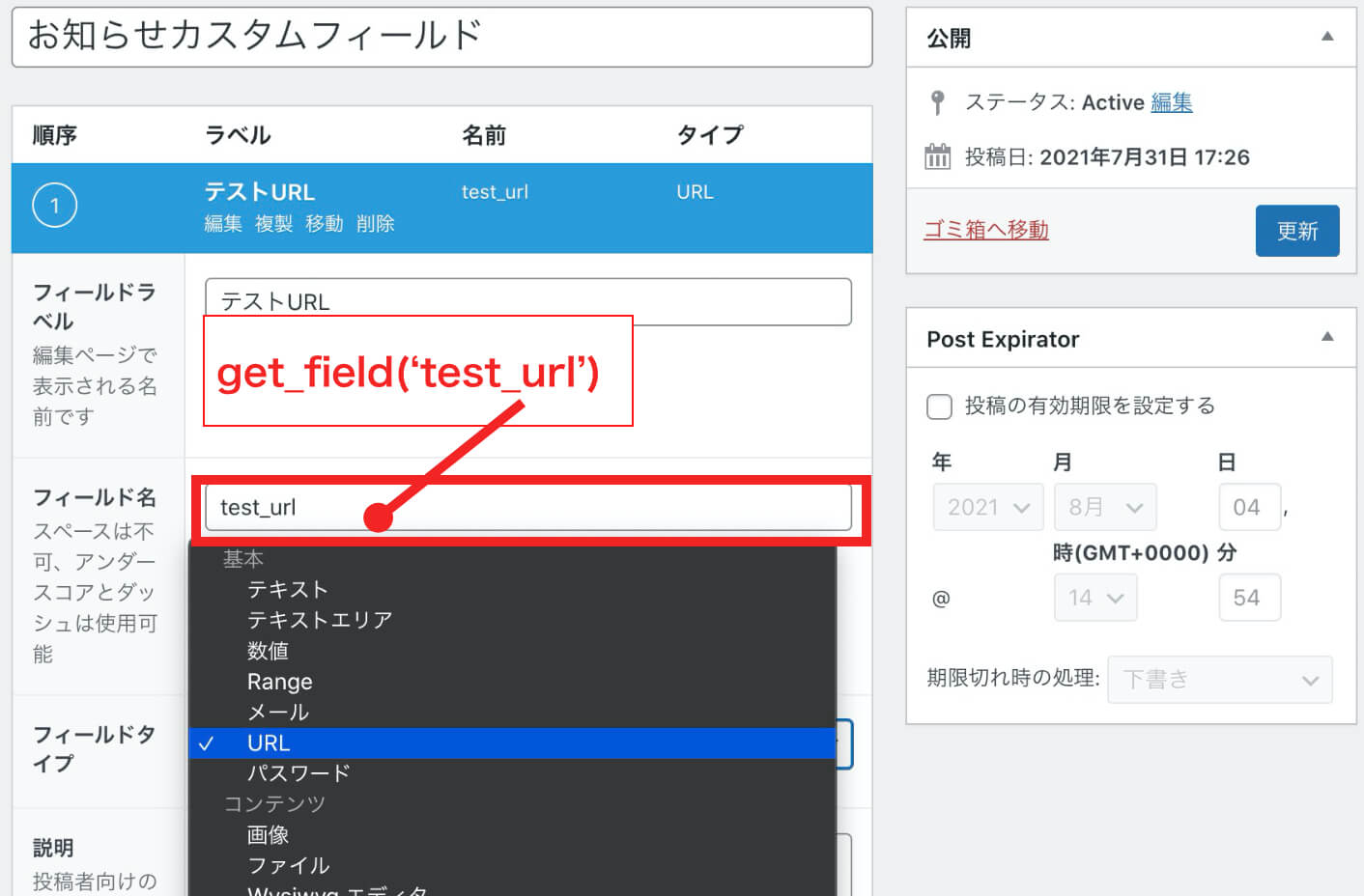
$test_url = get_field('test_url');
if(isset($test_url)){
echo $test_url;
}
?>
<?php endwhile; wp_reset_postdata();?>
<?php endif; ?>コードの考え方は以下になります。
- 表示する記事の投稿タイプ、記事の件数、並び順を指定する(2〜8行目)
- 記事が1件でもあったらループを回して記事を表示(10〜11行目)
- フィールドの値を変数に入れて、フィールドに値があったら(空欄以外だったら)表示する。(13〜16行目)
13行目のget_field('test_url')の部分の「test_url」がフィールド名になります。カスタムフィールドを作成した際のフィールド名を入れます。

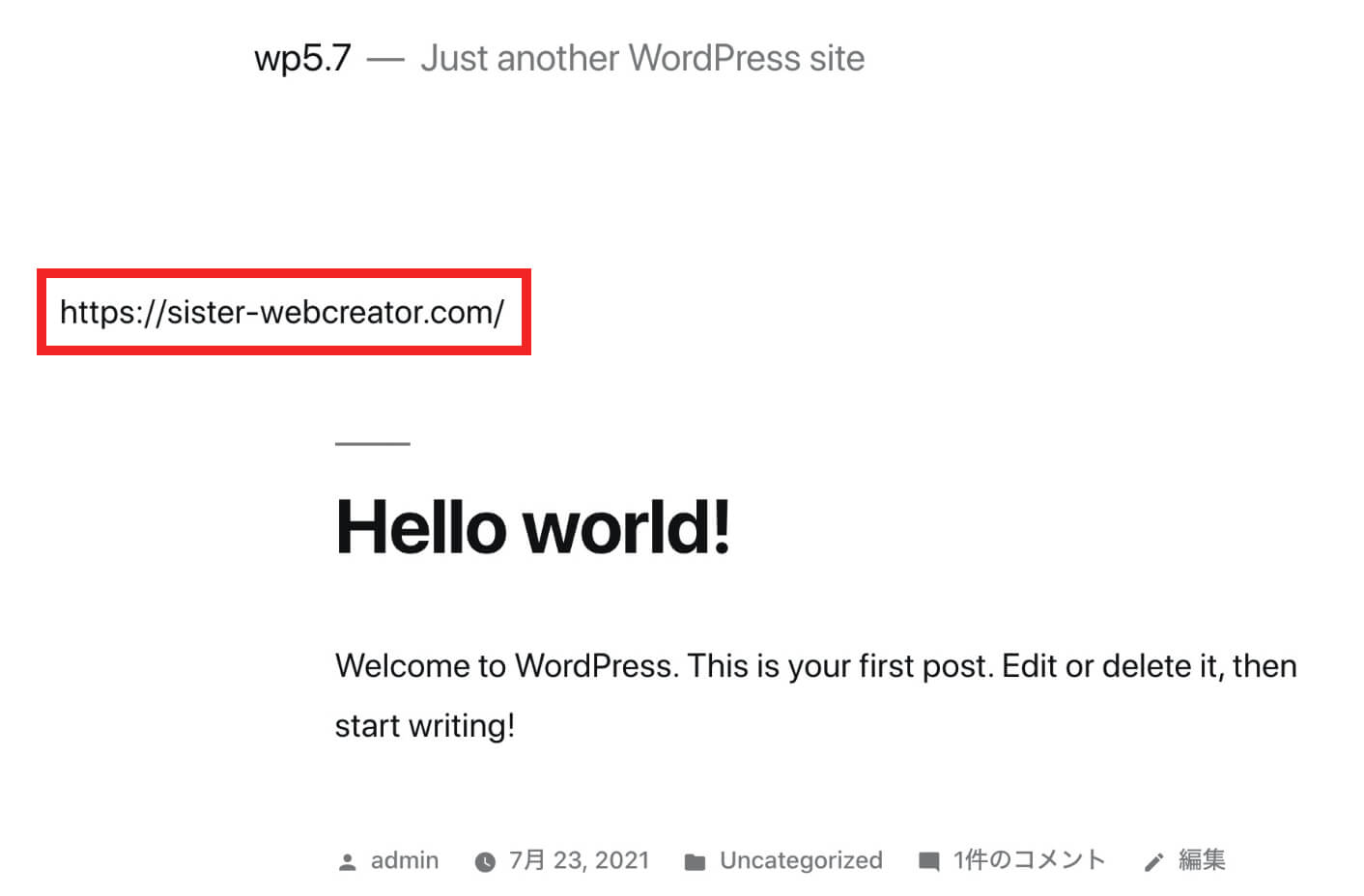
表示側の確認
URLフィールドに入力した数値が出力されています。

基本フィールドその7「パスワード」
役割
パスワードを表示します。フィールドへの入力内容が「●」で表示されます。ただし表示側は隠蔽されずに文字列として表示されます。
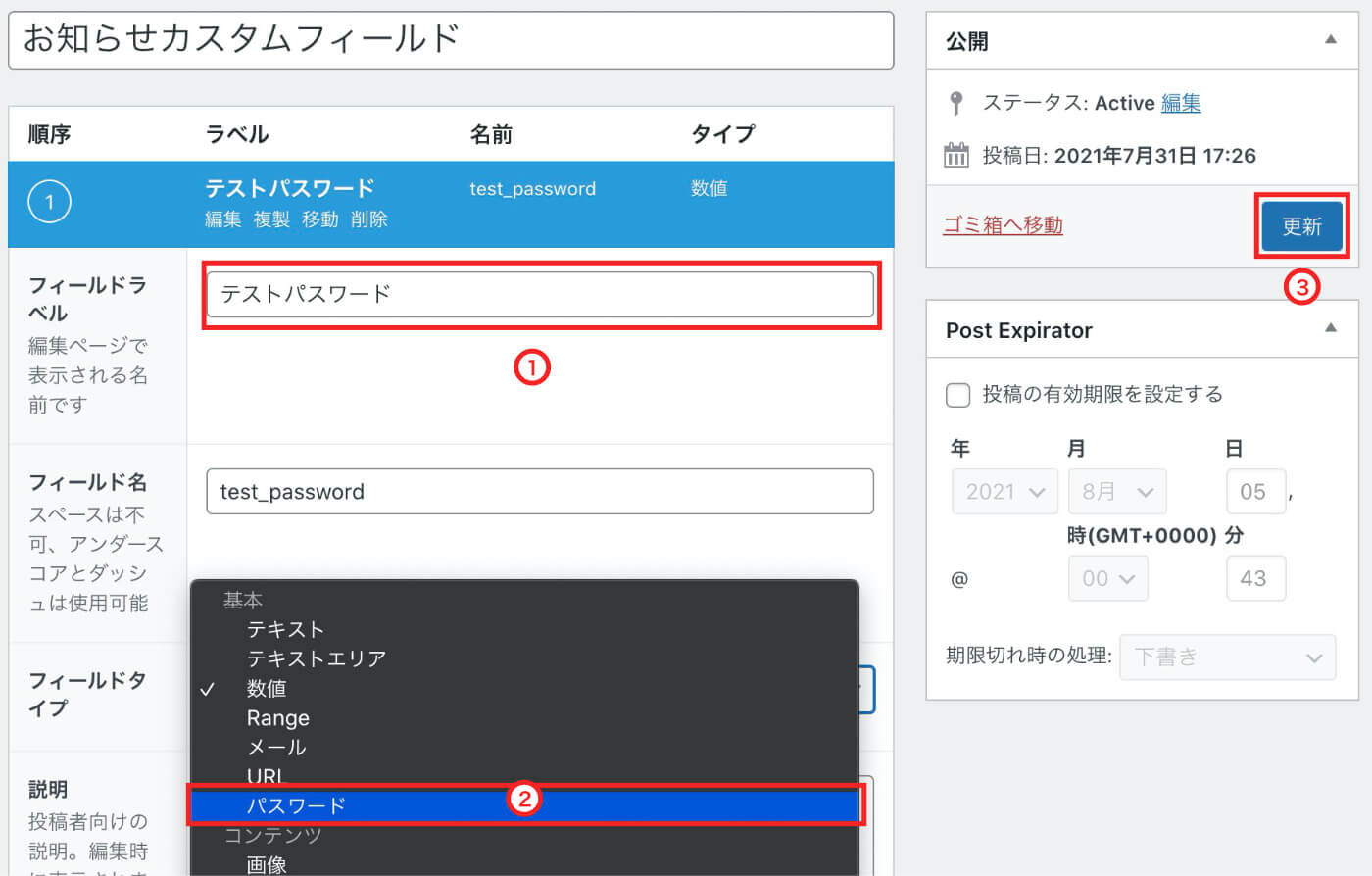
管理画面側の設定
- ①「フィールドラベル」と「フィールド名」を設定
- ②「フィールドタイプ」のセレクトボックスから「パスワード」を選択
- ③更新(保存)する

編集画面で値を入力する
ページの編集画面にパスワードフィールドが追加されていることを確認し、値を入力して更新(保存)します。

表示側にフィールドの内容を表示する
テンプレート(PHPファイル)にフィールドの内容を表示するコード
<?php
$args = array(
'posts_per_page' => 1, //投稿の表示件数。3件表示させるなら3にする。
'post_type' => 'news', //投稿タイプを指定。デフォルトの投稿なら「post」
'orderby' => 'post_date', //投稿日を基準に並び替える
'order' => 'DESC', //降順に並び替える
);
$news_query= new WP_Query( $args );
?>
<?php if($news_query->have_posts()): ?>
<?php while($news_query->have_posts()): $news_query->the_post();?>
<?php
$test_password = get_field('test_password');
if(isset($test_password)){
echo $test_password;
}
?>
<?php endwhile; wp_reset_postdata();?>
<?php endif; ?>コードの考え方は以下になります。
- 表示する記事の投稿タイプ、記事の件数、並び順を指定する(2〜8行目)
- 記事が1件でもあったらループを回して記事を表示(10〜11行目)
- フィールドの値を変数に入れて、フィールドに値があったら(空欄以外だったら)表示する。(13〜16行目)
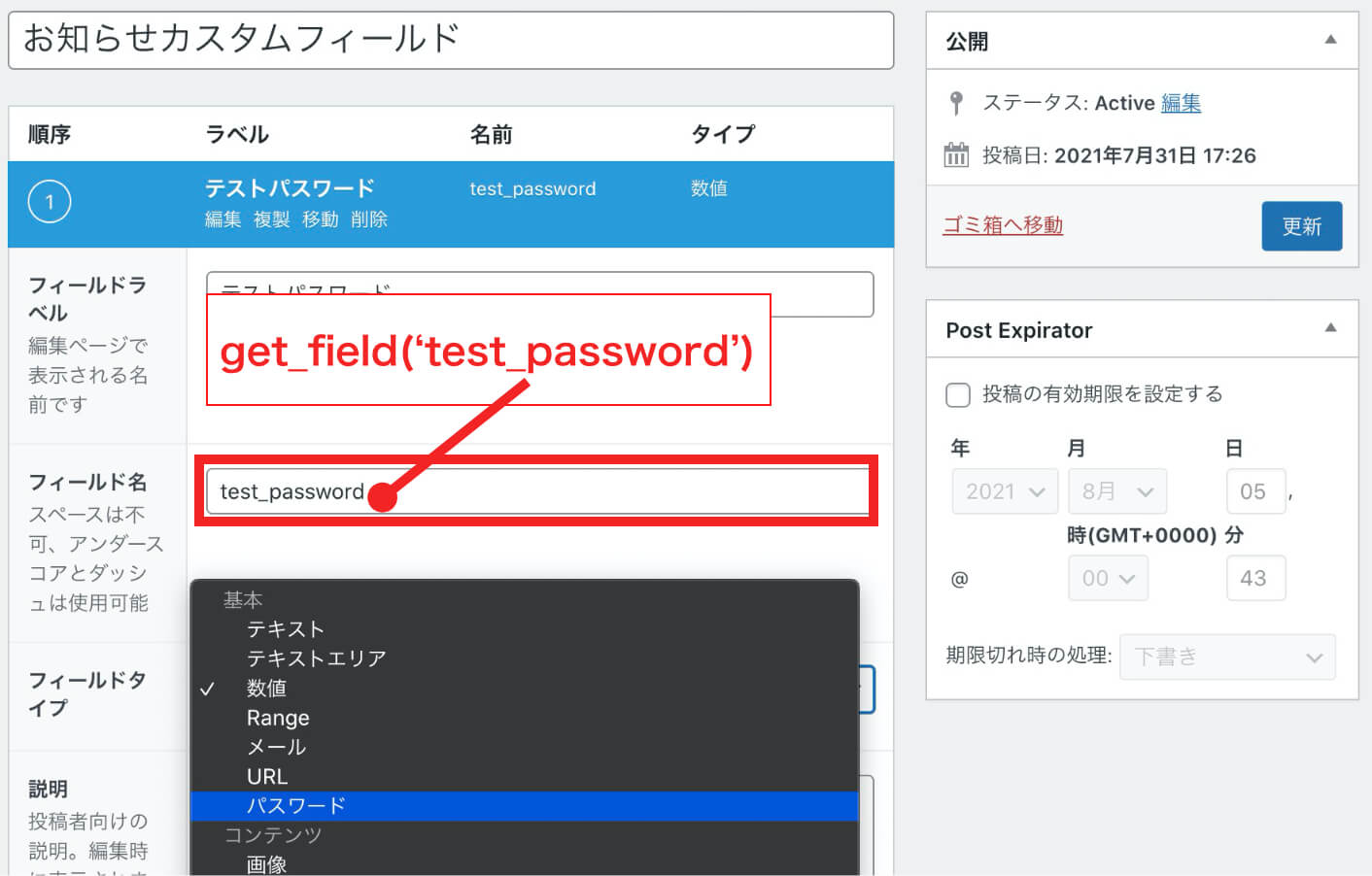
13行目のget_field('test_password')の部分の「test_password」がフィールド名になります。カスタムフィールドを作成した際のフィールド名を入れます。

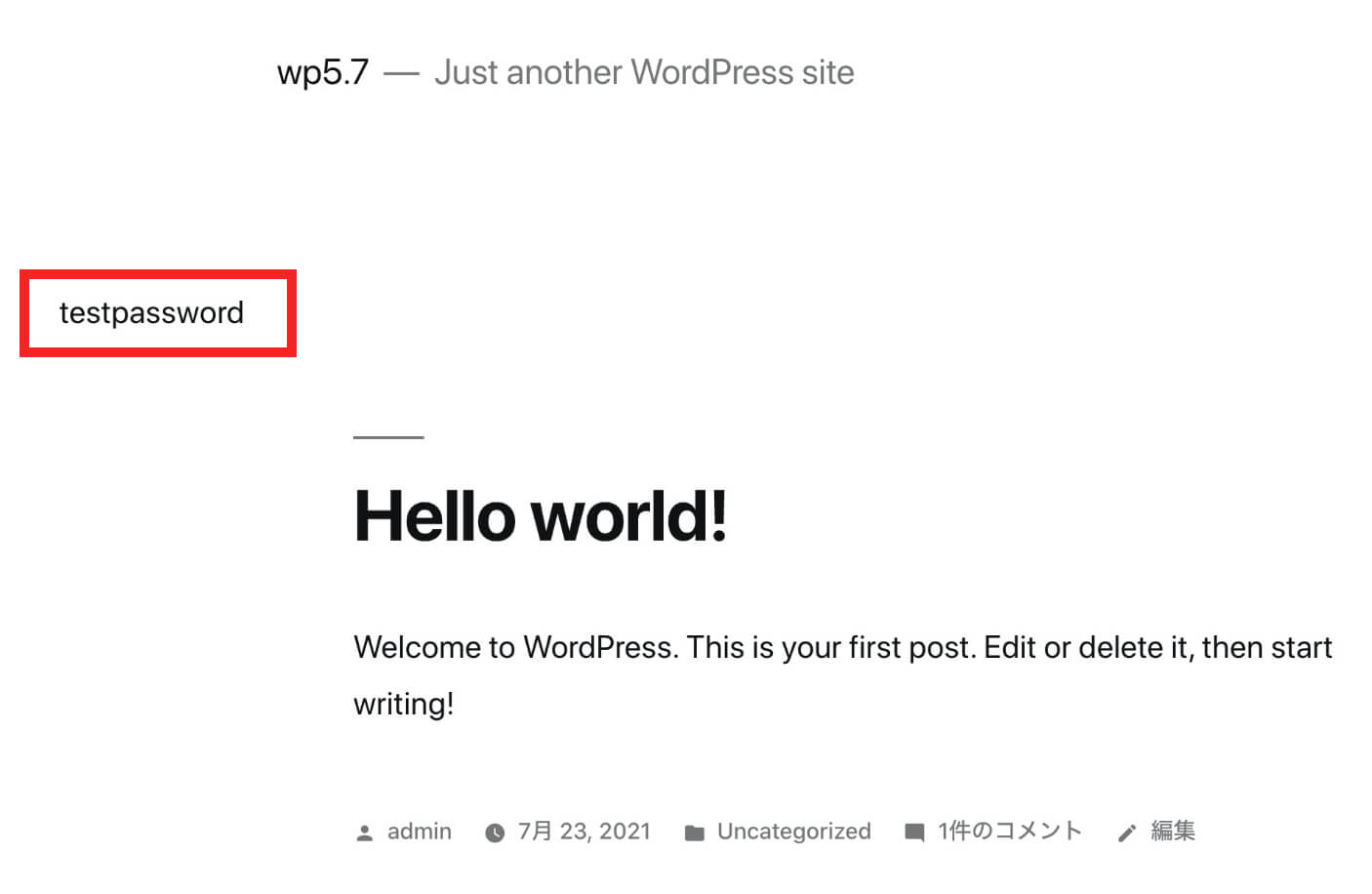
表示側の確認
パスワードフィールドに入力した数値が出力されています。

パスワードフィールドの使い道
編集画面だと「●●●●●」、表示側は普通に文字列として表示されます。例)フィールドに12345と入力したら(編集画面の表示は●●●●●)表示側で12345と表示されてしまいます。
一見すると使い道がないように思えます。表示側がテキストなら、テキストフィールドで事足ります。
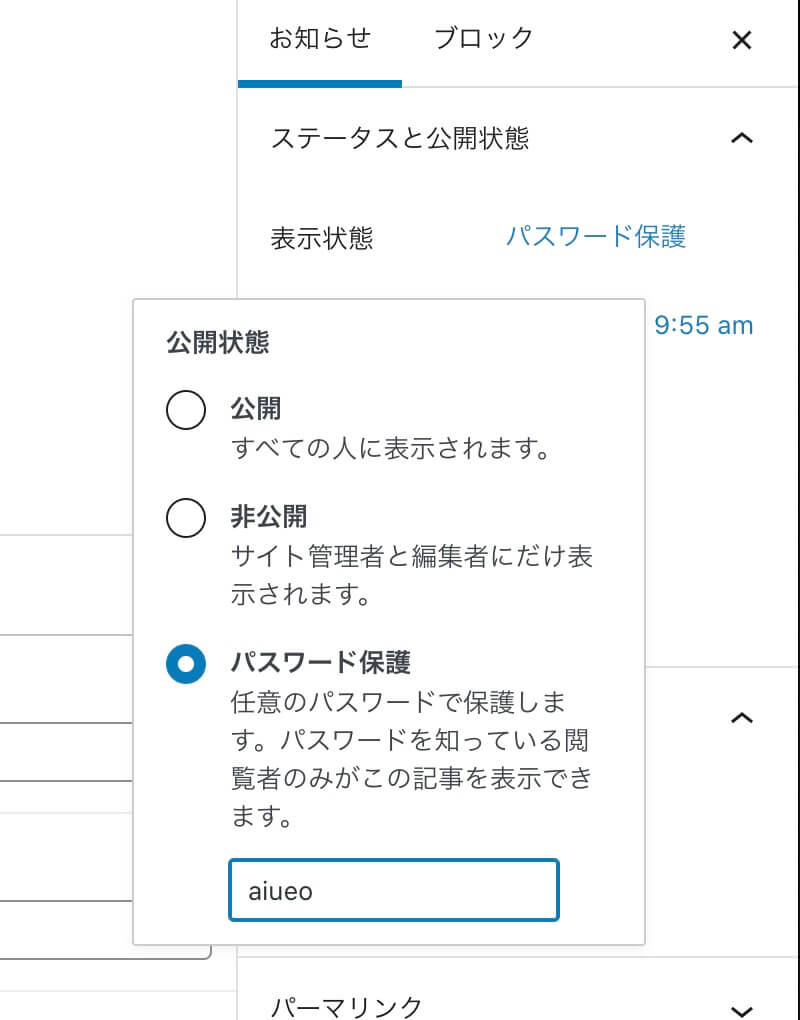
使うシーンとしては、管理者が複数存在していて他の管理者には見せたくページを作成、そしてそのページにパスワードを設定する場合に使えるかなと思います。
パスワードをかけるなら「パスワード保護」機能を使えばいいと思いますが、他の管理者だと見れてしまいます。
ただ、そのような要望は頂いたことがないので一回も使ったことは有りません。

まとめ
いかがだったでしょうか。実際の現場では基本フィールドは本当に良く使います。
カスタムフィールドを使うと慣れていないクライアント様でも、入力欄があるので迷わず入力が可能でかつ、デザインを損なわずにコンテンツの値のみを入力できます。
また制作者側も管理が容易になり、一定した品質を保つことができます。
それでは次回も他のフィールドを解説したいと思います。



